Chrome 瀏覽器強大的地方之一在於支持相當豐富的擴展,碰到網頁截圖的情況,Awesome Screenshot、Nimbus Screenshot 等已經是大家熟知的截圖擴展應用,而 Chrome 更吸引人的地方在於,產品本身保持簡潔,同時也內置了實用的功能,同樣用户無需安裝任何擴展的前提下,利用 Chrome 原生工具也可以實現網頁截圖效果。
Chrome 原生的截圖功能隱藏在開發者工具中,Windows 平台按下 F12 快速調出開發者調試工具界面(macOS 系統快捷鍵為 ⌘Command + ⌥Option + I)
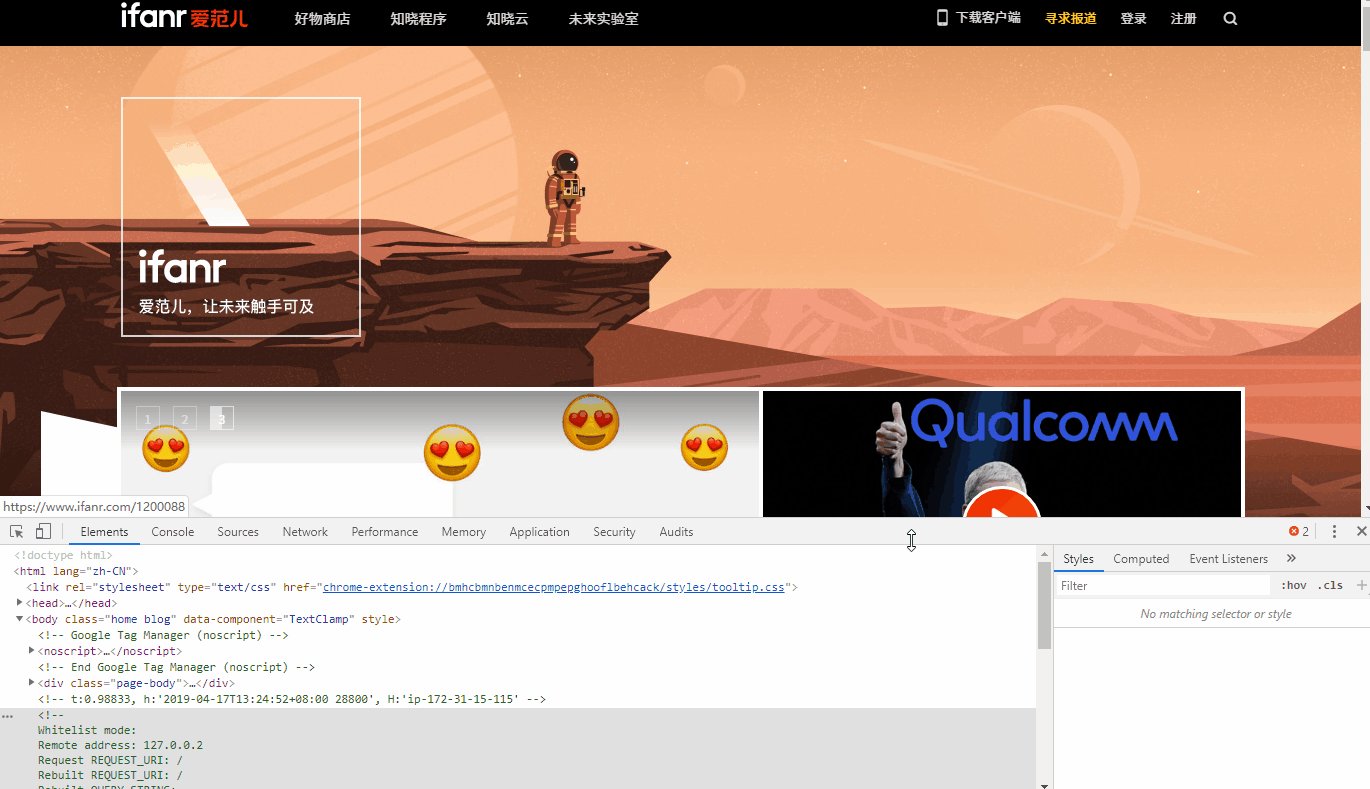
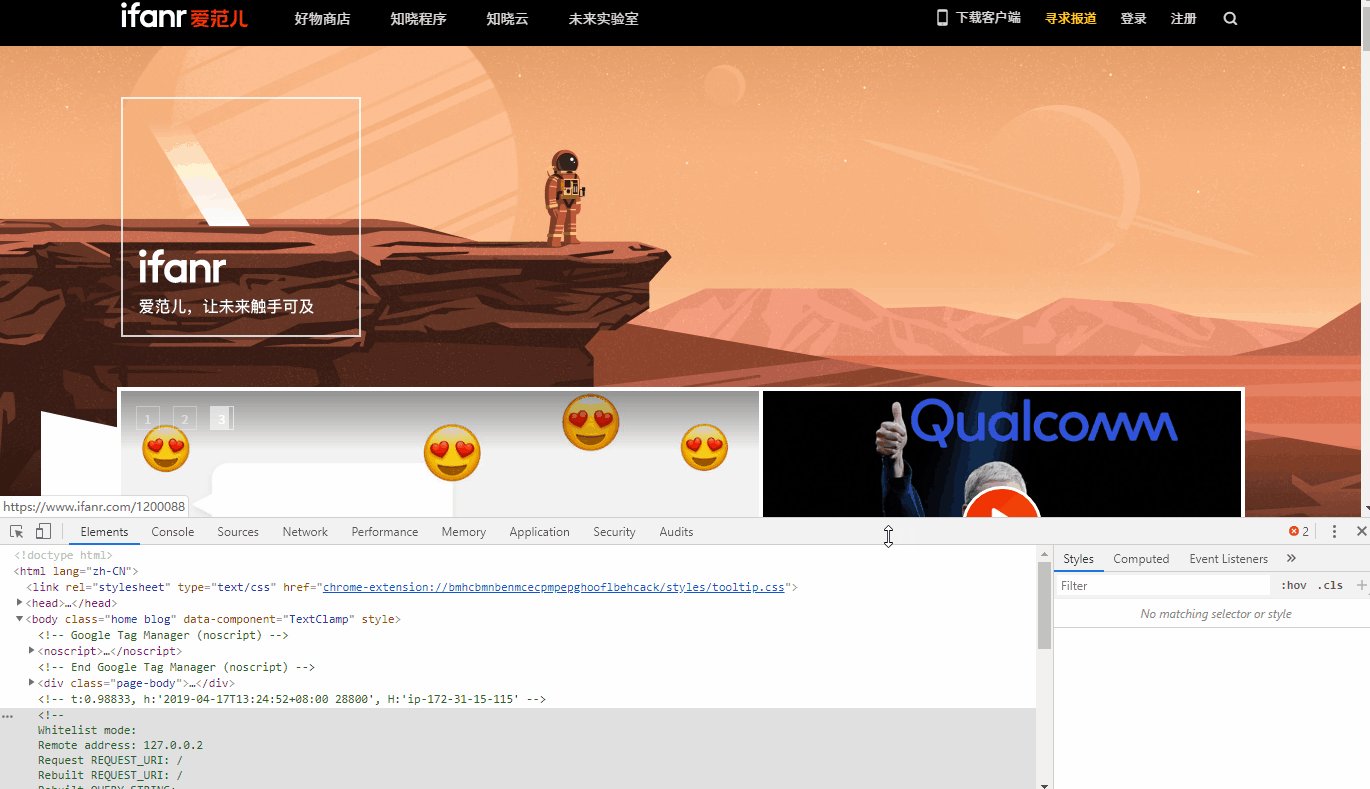
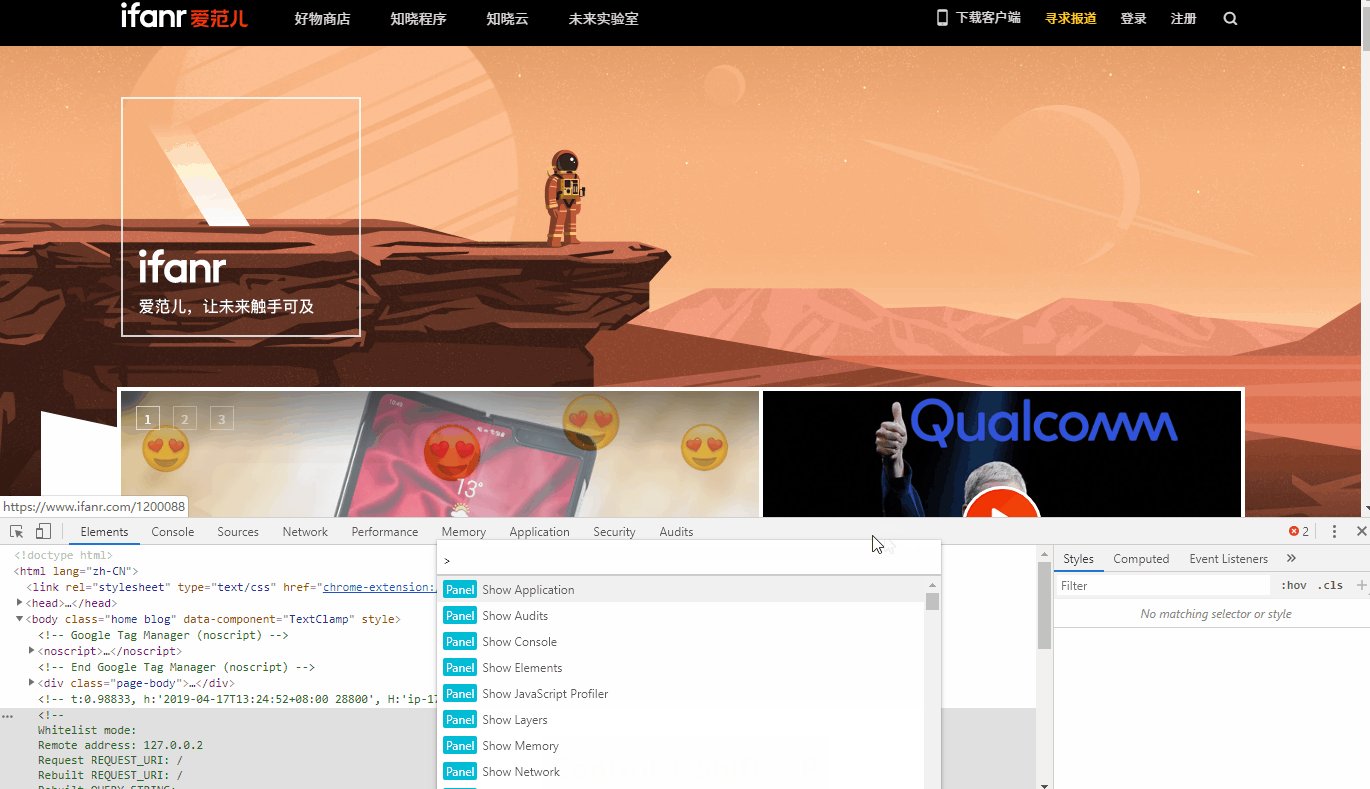
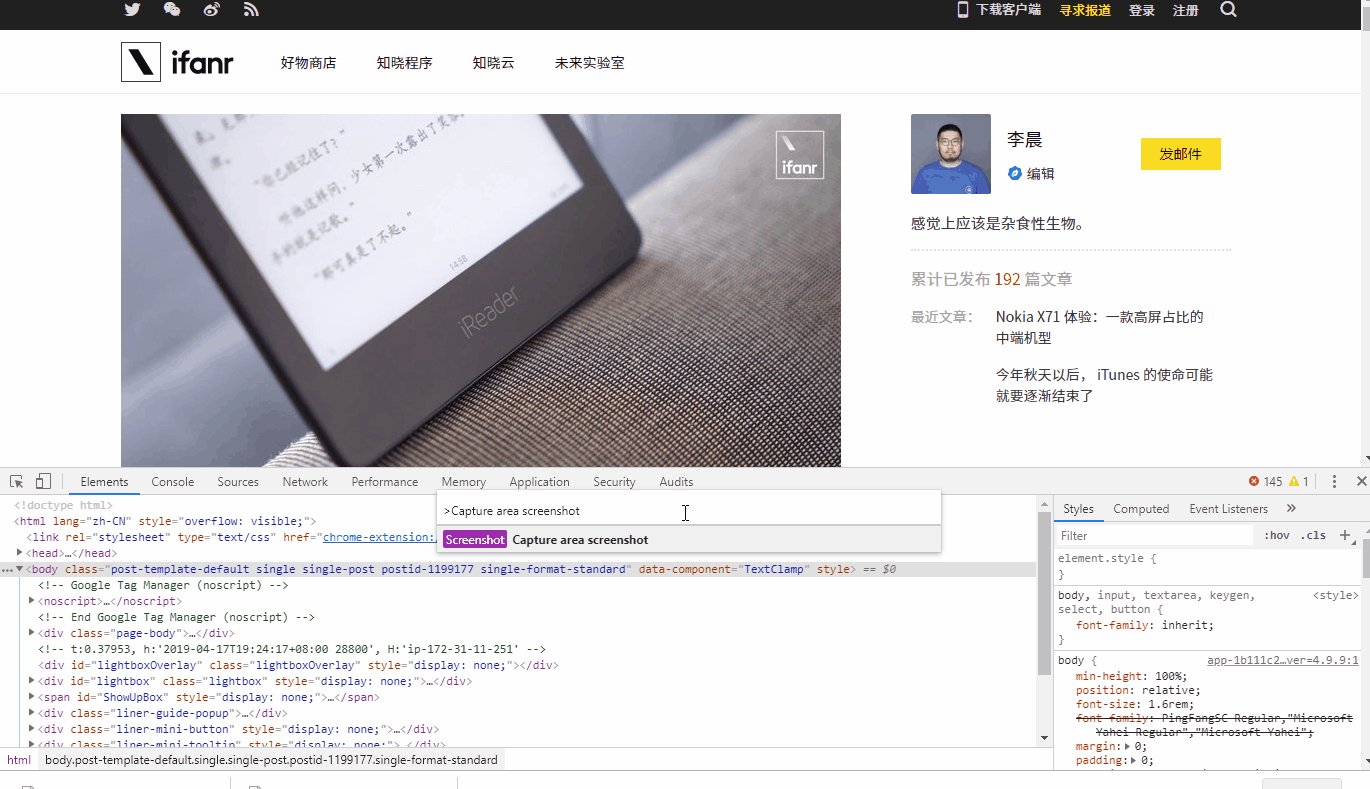
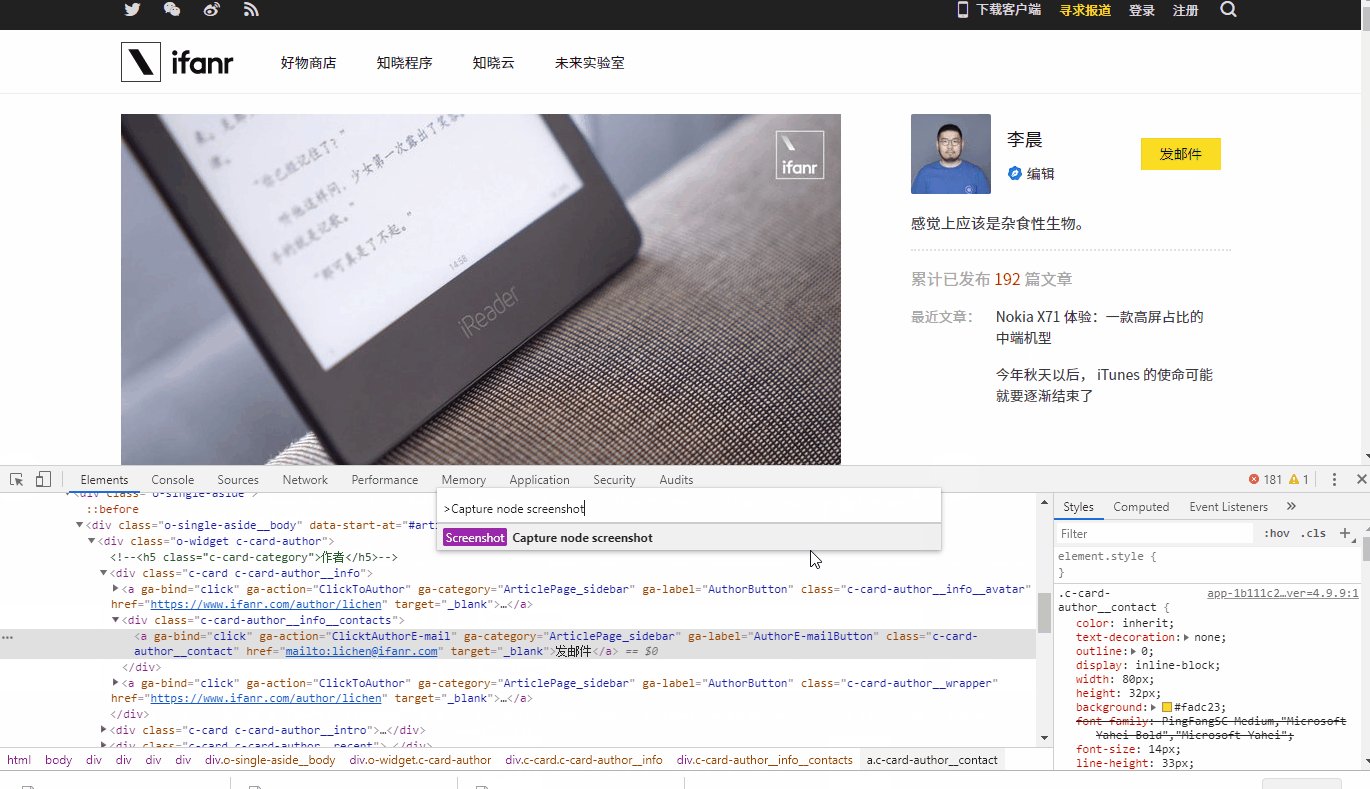
接着按下 Ctrl + Shift + P(macOS 版為 ⌘Command + ⇧Shift + P)轉至搜索命令工具條,或者光標移動至工具條按鈕 ┊,選擇 Run command,下面只需要在命令工具的輸入框中輸入對應的命令即可實現不同的截圖效果。
命令
功能
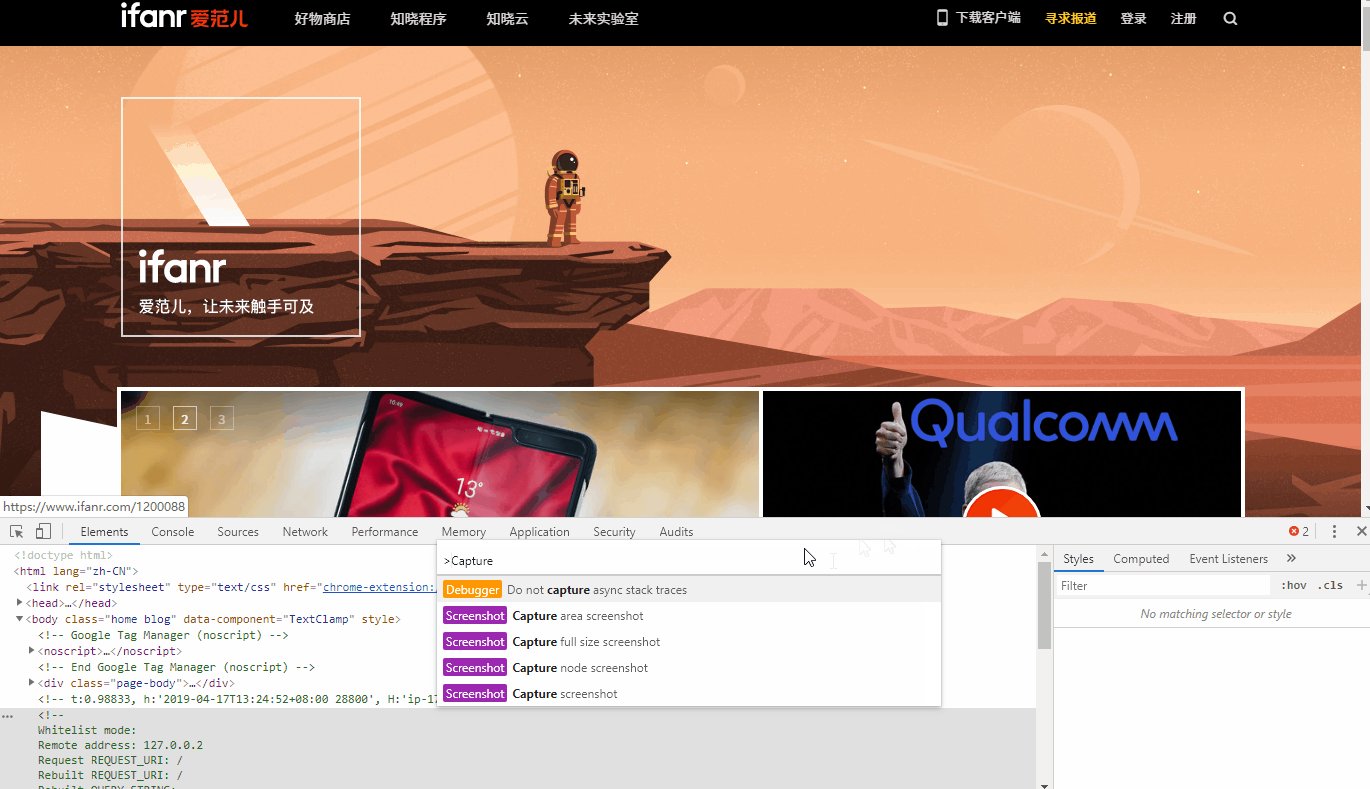
Capture full size screenshot
網頁長截圖
Capture screenshot
截取網頁可視區域
Capture area screenshot
截取選擇部分區域
Capture node screenshot
截取手機版網頁長圖
網頁長截圖。輸入命令 Capture full size screenshot 實現整張網頁長截圖,Chrome 會自動將整個網頁內容截取並保存至本地電腦,整個截取速度和效果上都有着不錯的表現。
截取網頁可視區域。輸入命令 Capture screenshot 將當前網頁顯示的區域自動截圖並保存到本地。
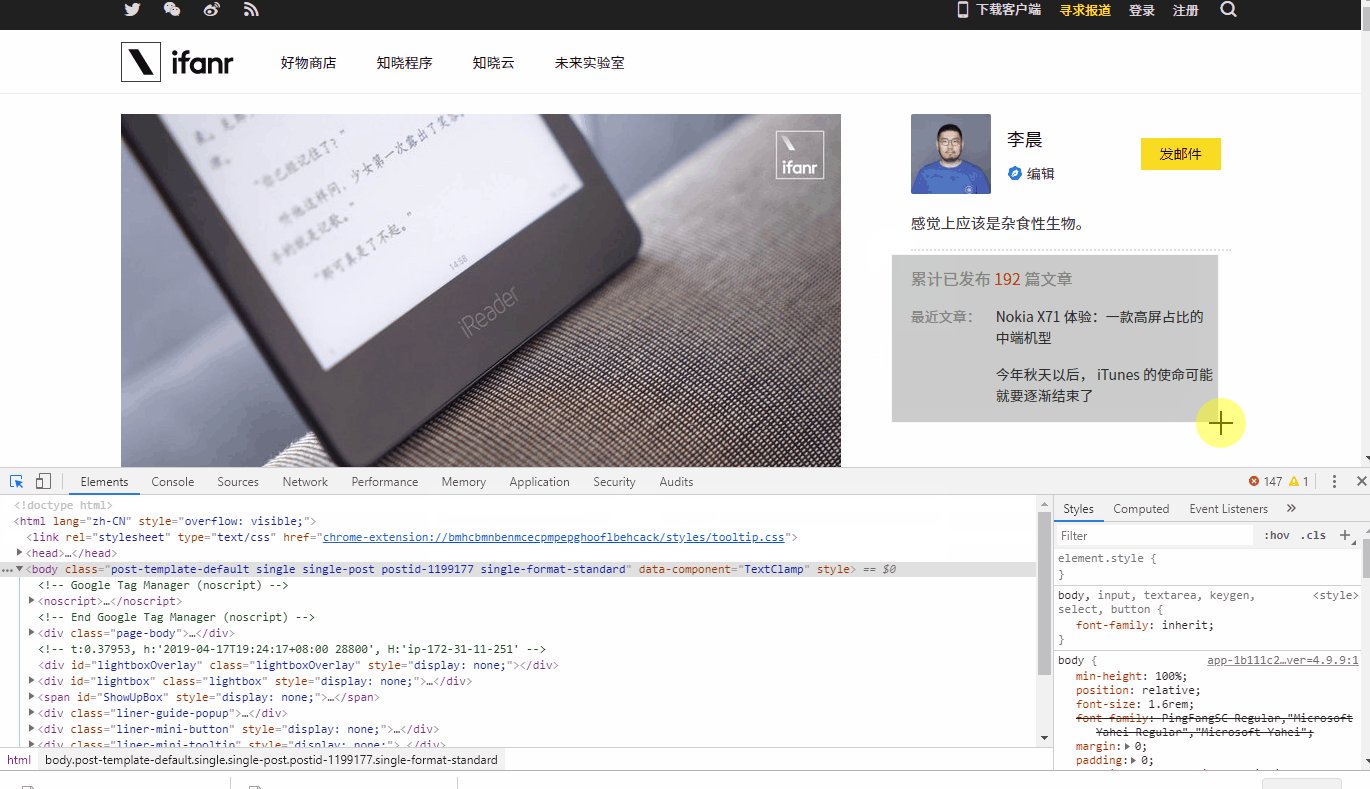
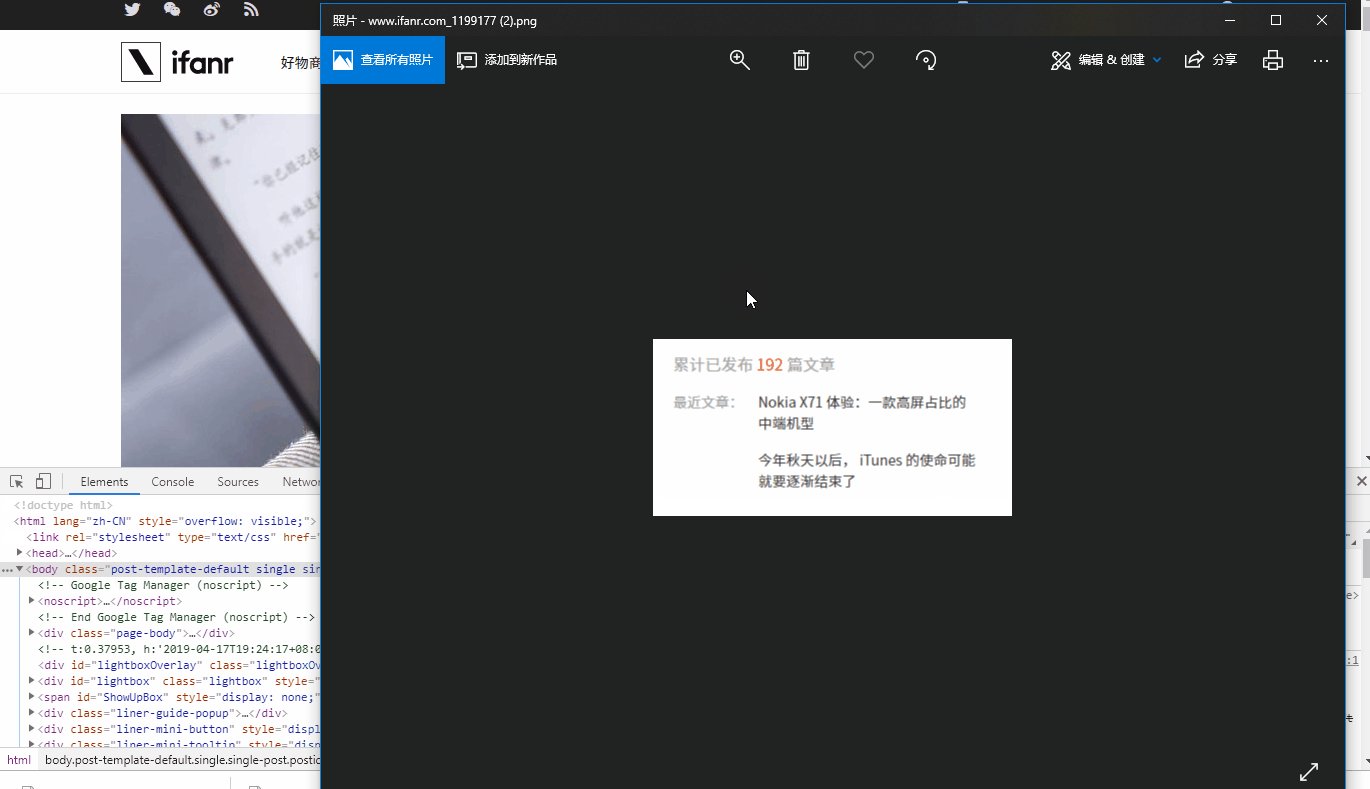
截取選擇部分區域。輸入命令 Capture area screenshot 將截取由用户選擇的部分區域。
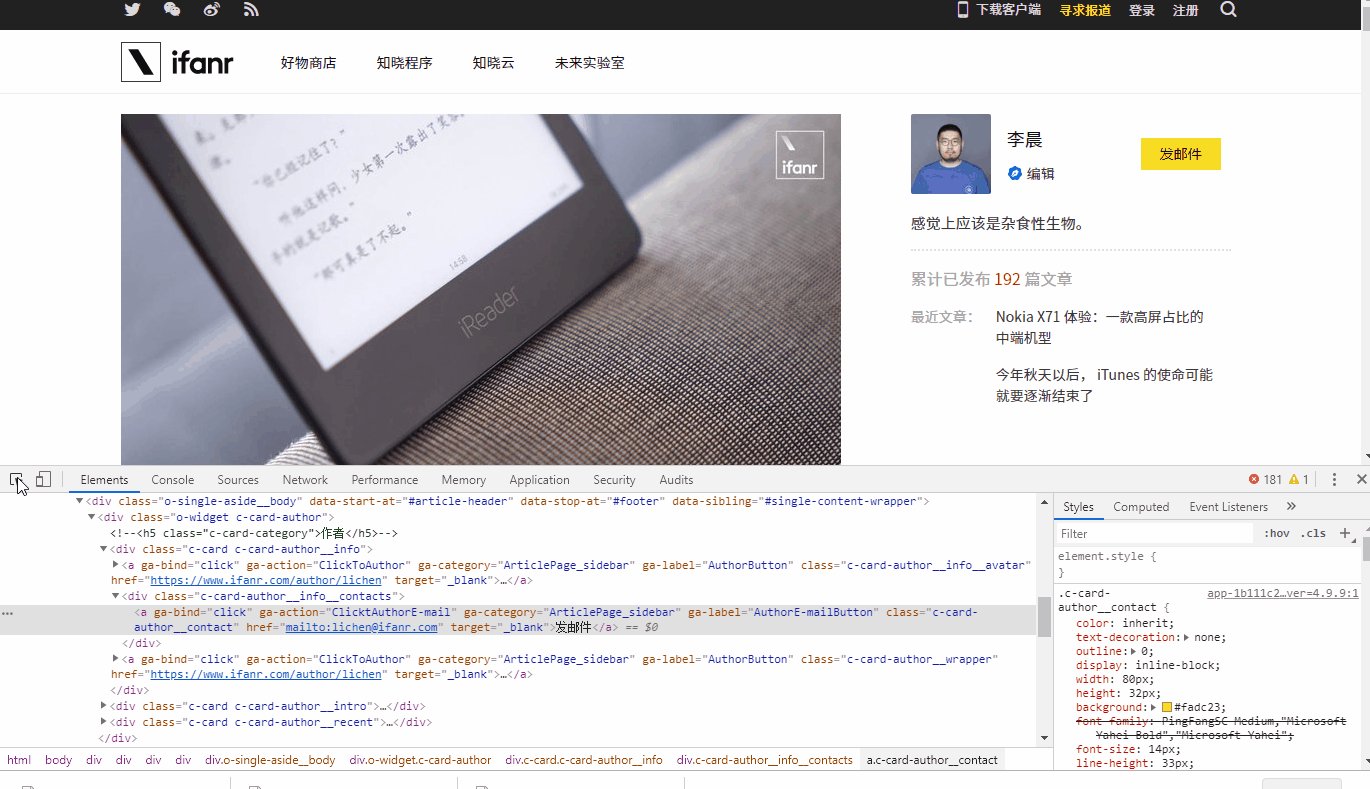
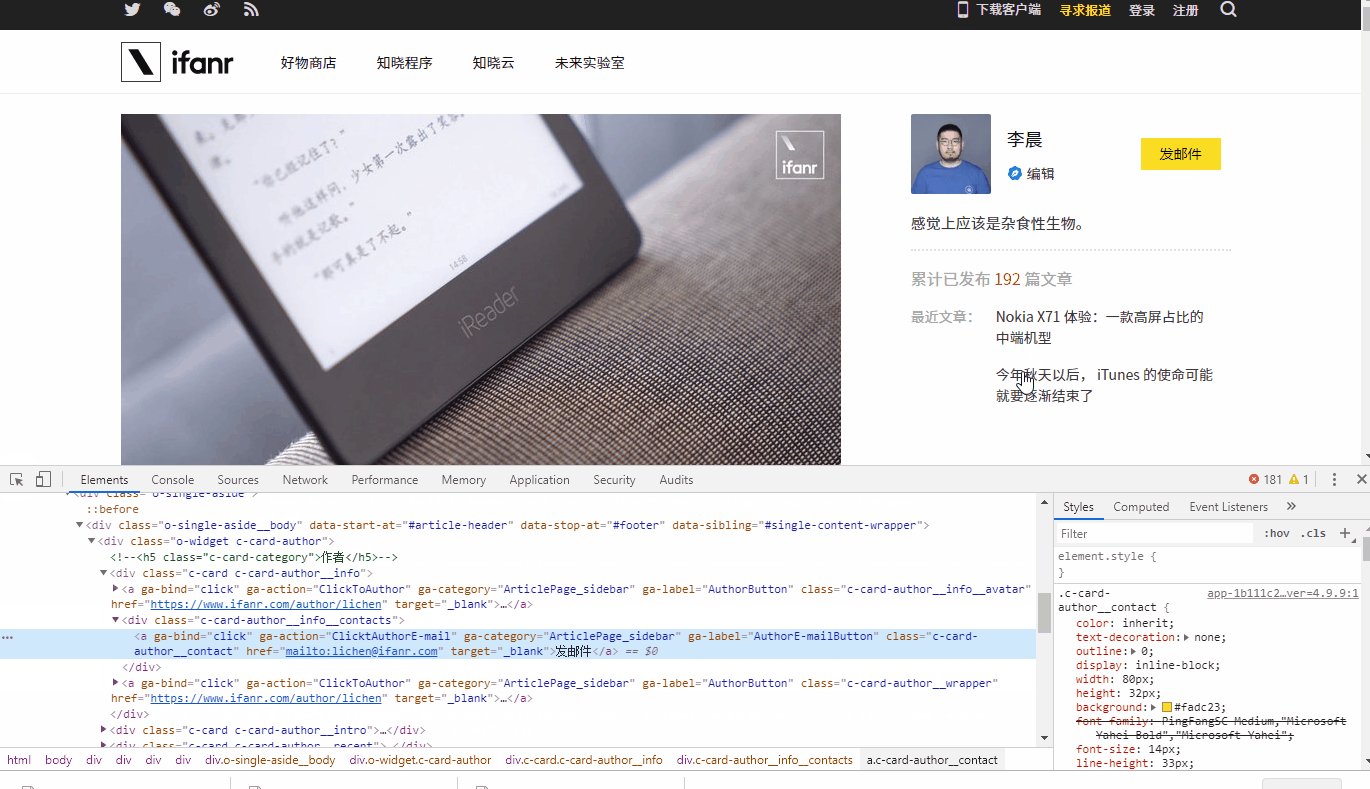
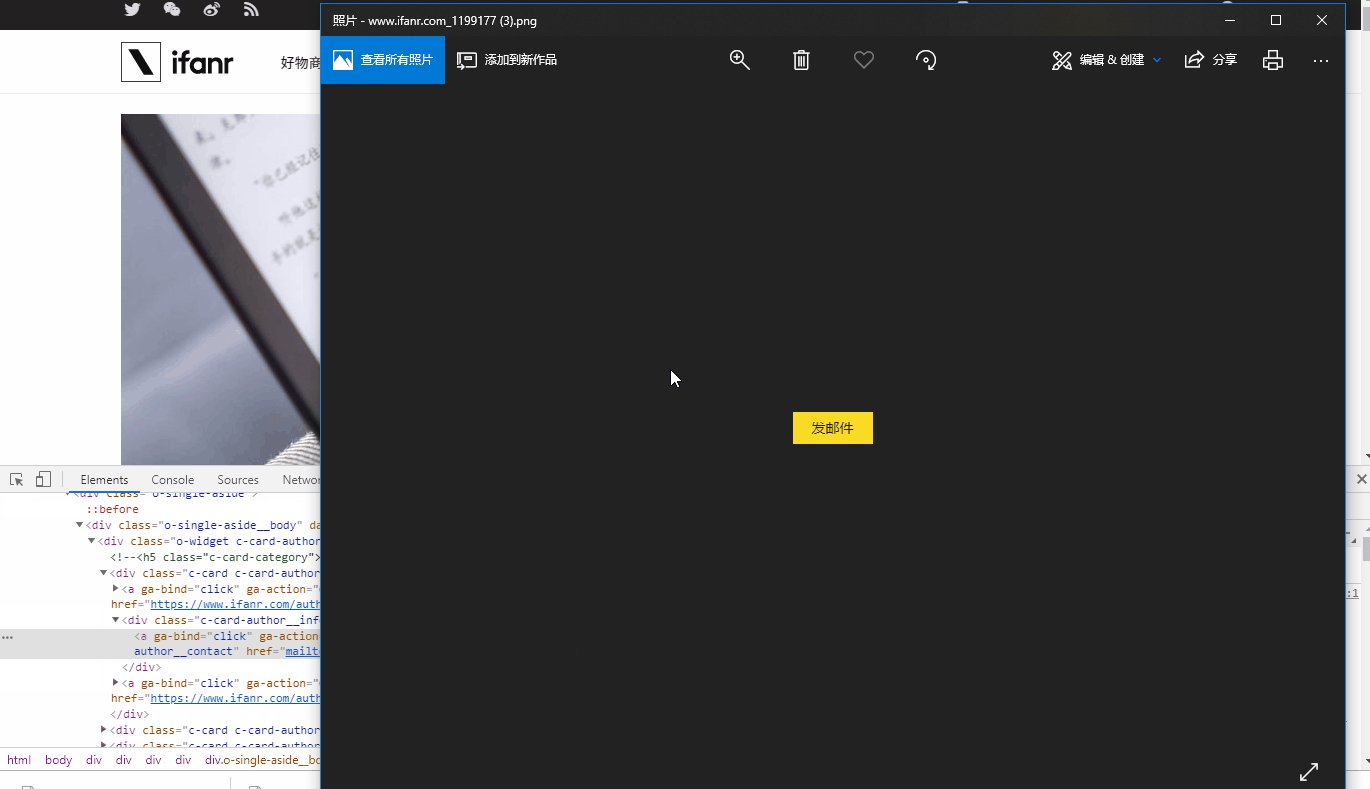
截取選擇元素的內容。輸入命令 Capture node screenshot 將截取網頁中選定元素的內容。這一截圖命令特別之處在於,幫助用户準確地截取網頁中特定元素的內容,首先用户選擇網頁中某個截取元素,比如某張圖片、某個邊欄內容等,接着再運行 Capture node screenshot,這樣可以減少手動選擇截圖時的錯誤率。
最後,通過 Chrome 模擬移動設備的功能,結合前面整張網頁長截圖的命令,即可生成一張不錯的手機版網頁長圖。首先選擇開發者工具條移動設備的按鈕(Windows 系統快捷鍵 Ctrl + Shift + M)打開模擬設備功能,Chrome 內置了多個設備和分辨率設置選項,接着輸入 Capture screenshot 命令自動輸出一張手機版網頁的長截圖,下一步使用套殼工具就可以輸出一張美觀的展示圖。
資料來源:愛範兒(ifanr)










請按此登錄後留言。未成為會員? 立即註冊