引用iPhone 12 Pro Max 真的好難買呀。
前段時間 iPhone 12 Pro Max 發售時我一位朋友曾如此向我抱怨道,為了儘快拿到機子,他想通過線下門店取貨,所以時不時刷新蘋果官網查看庫存狀態也成了日常。
官網刷多了,也讓他發現了不少有趣的現象,蘋果官網的產品詳情頁,滑動時往往會有明顯的交互效果,例如網頁中的 iPhone 、文字、圖形等都會隨着滑動交互而產生變化。
▲ 注意邊上的網頁滾動條
網頁中的手機、文字、乃至圖形就好像「活」過來了一樣,十分有趣。
手機沒搶到,到是刷網頁(摸魚)玩的不亦樂乎。
越滑,越有趣
剛剛所提到的網頁交互方式,其實在設計領域被稱為「視差滾動」,其涉及一套相當複雜的網頁技術,但確實也是人們最容易感知到地方,隨着鼠標或手指上下滑動,網頁中的內容會隨之變化。
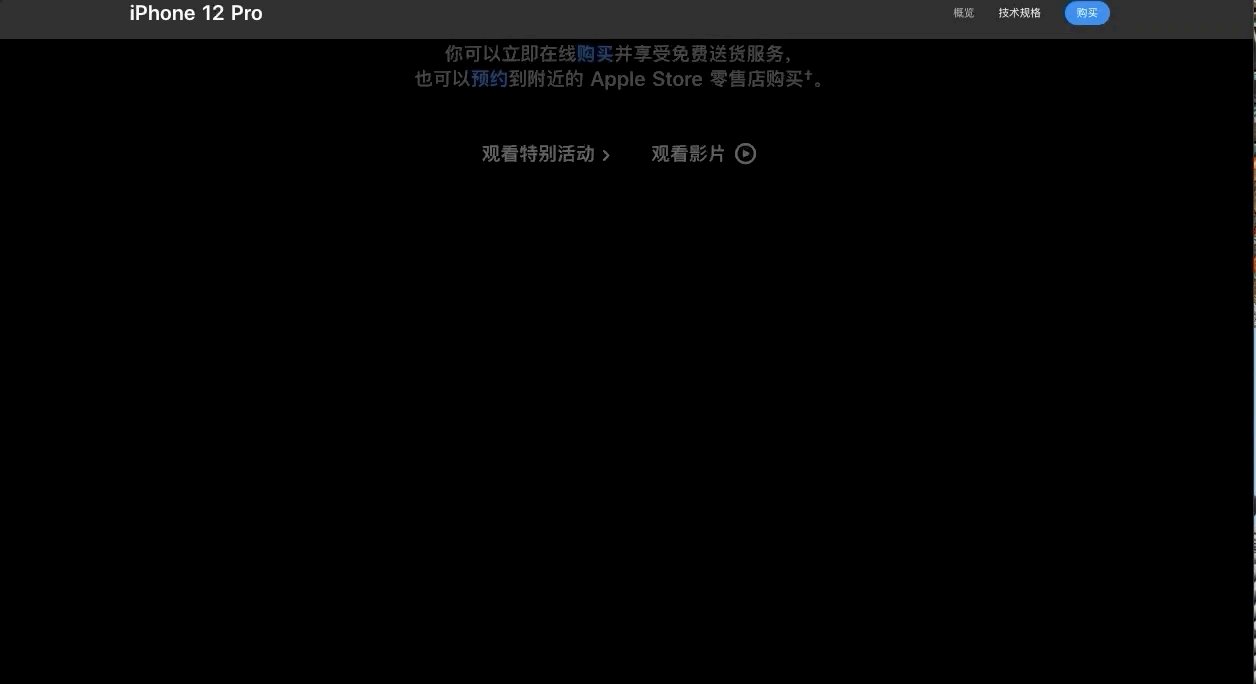
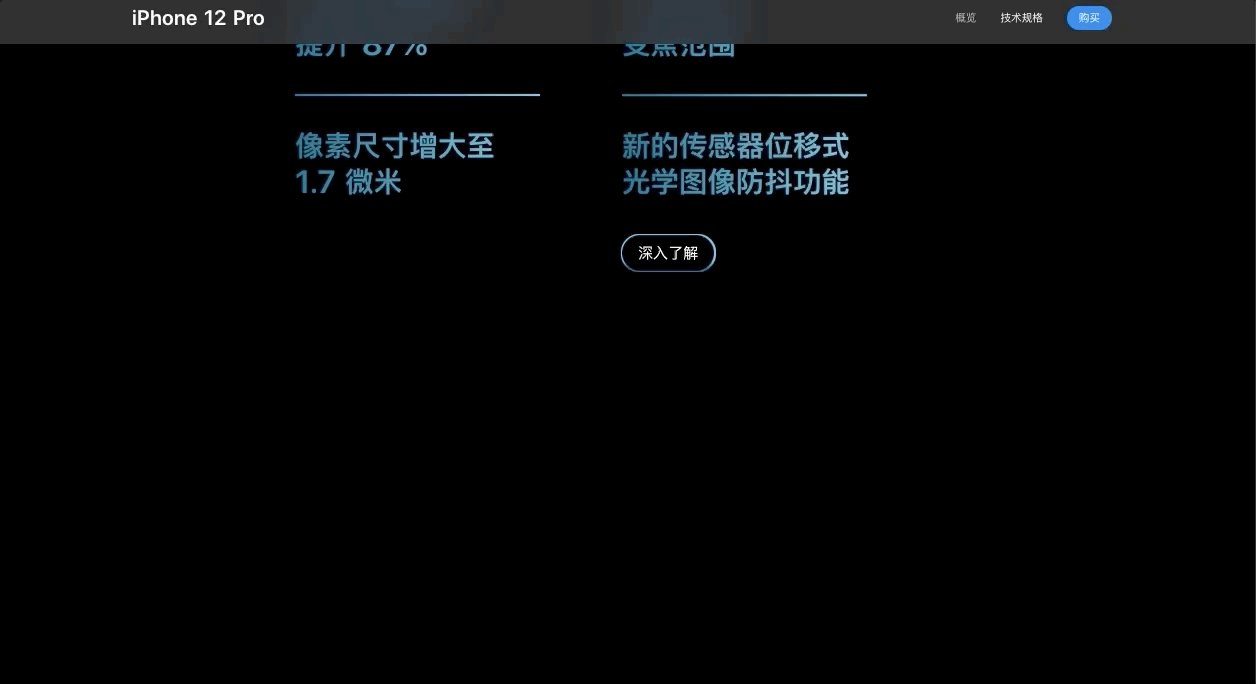
以蘋果官網 iPhone 12 Pro 產品介紹頁為例,整個網頁的背景色是黑色,隨着鼠標或是手指向下滑動,iPhone 、文字會慢慢依次浮現,動畫極為順暢。
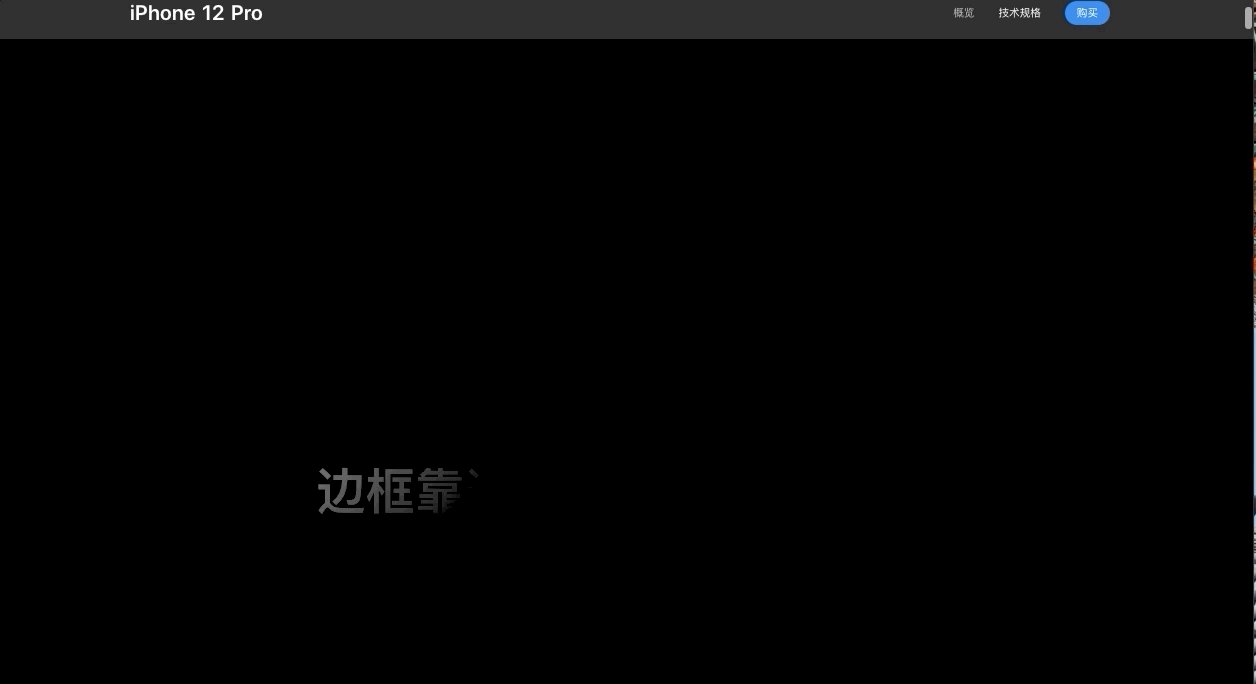
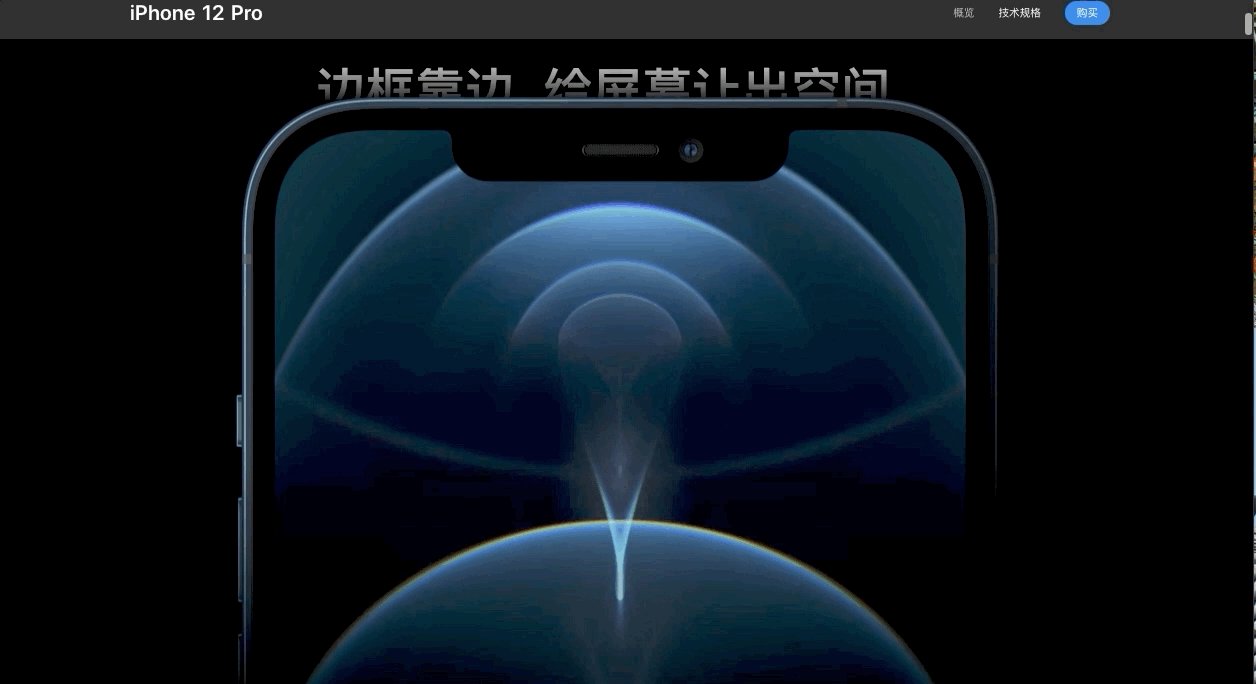
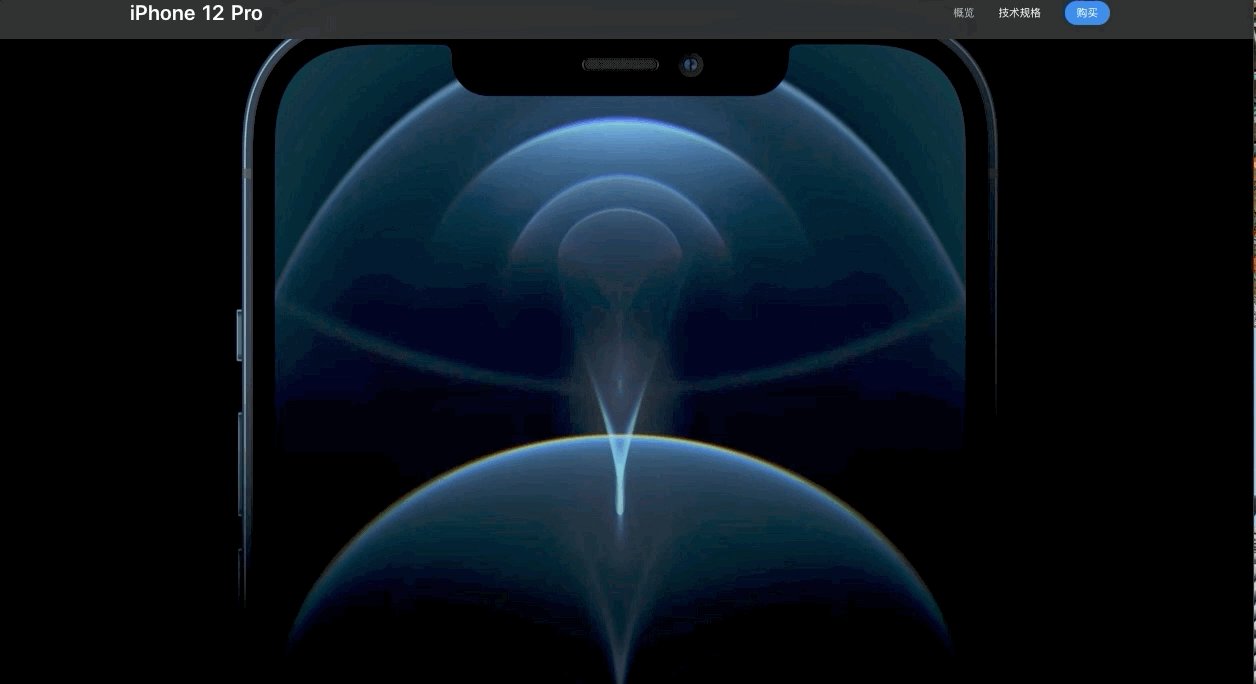
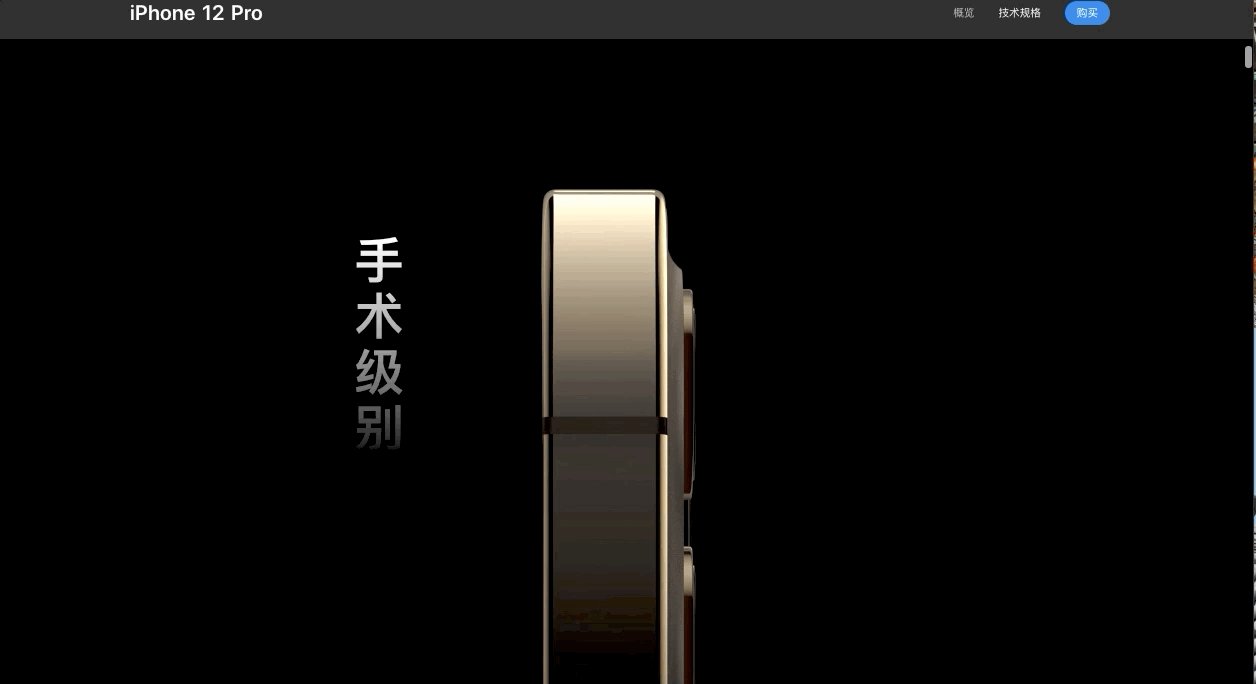
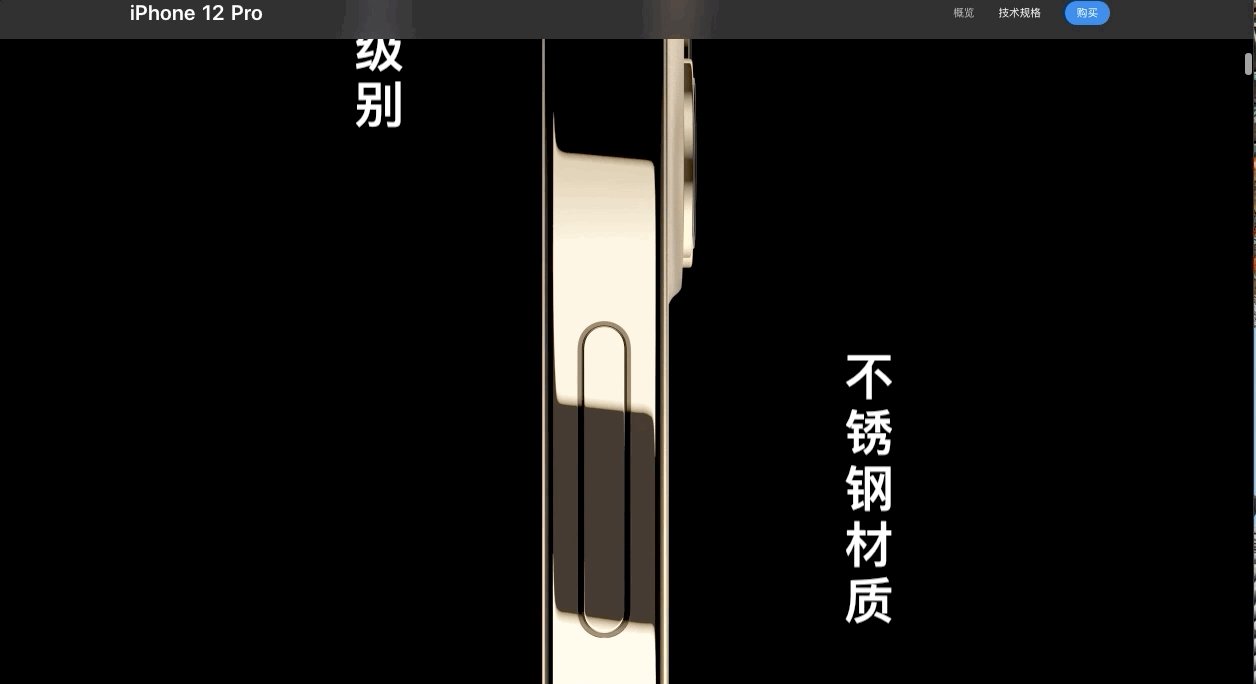
在介紹 iPhone 12 Pro 中框材質時,網頁動畫就像是人為的打光,從上到下亮暗依次變化,文字也隨之浮現,將不鏽鋼材質用視覺化的形式表現了出來,同時也讓人能較為直觀的觀察到手機的顏色與中框。
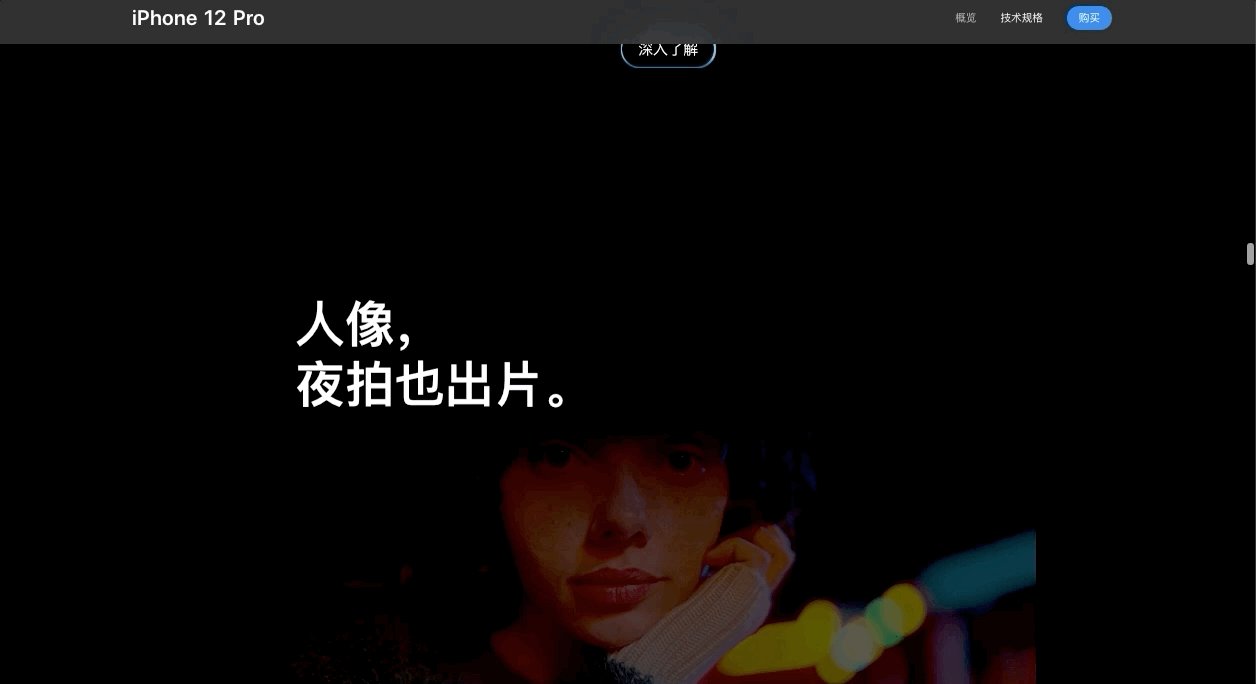
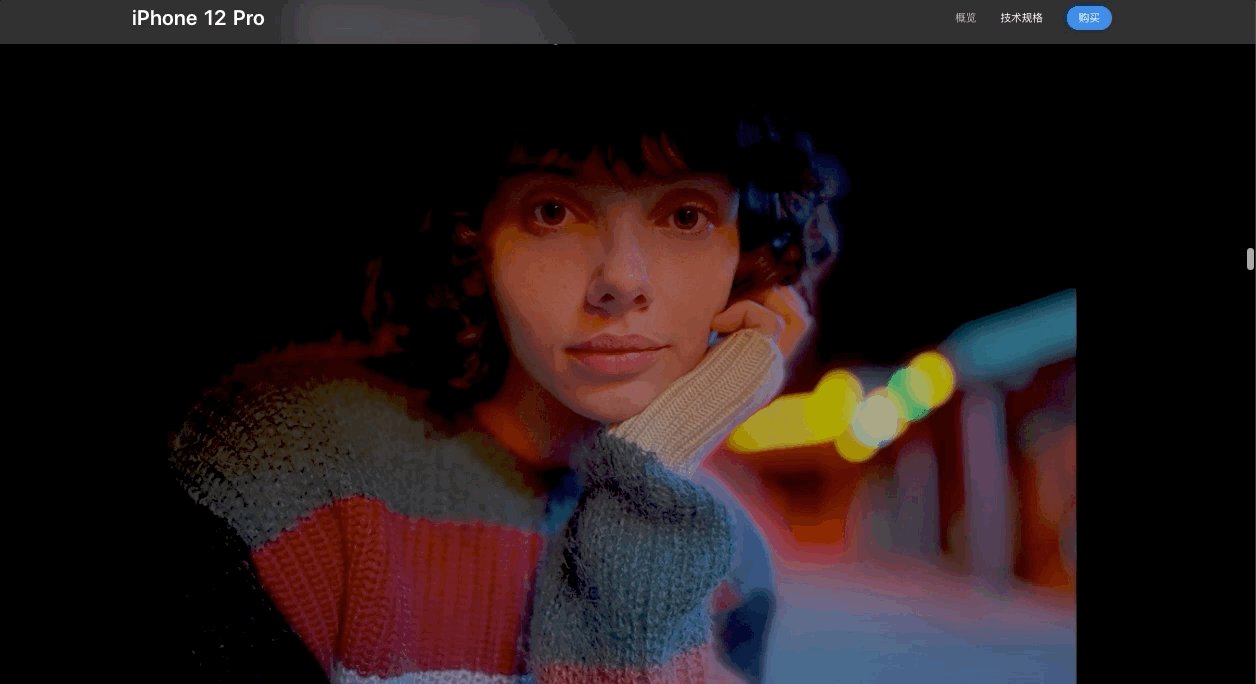
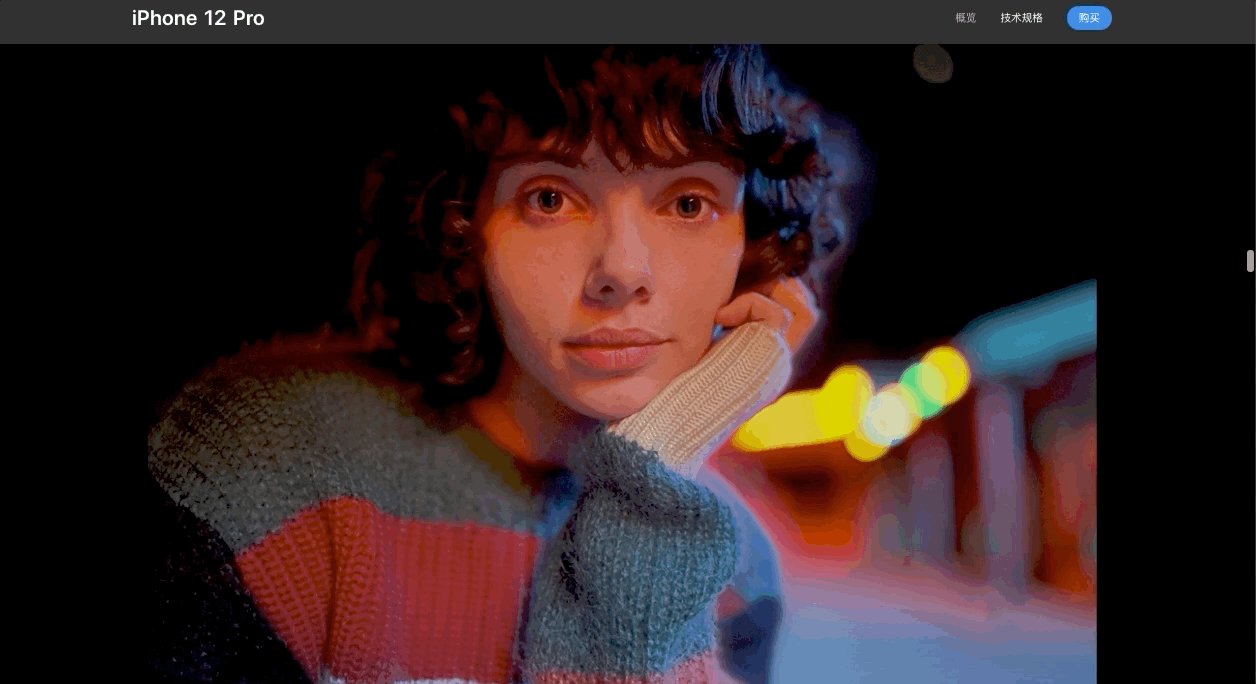
而在本次 iPhone 12 Pro 的重點——影像系統時,黑白與彩色的變化更是被視覺滾動展現到了極致,在人像夜拍片段,隨着滑動操作,文案也向上滑動,高清夜拍圖像在黑色背景緩緩出現,就像是真的完成了一次夜間拍攝一樣。
當然,這張高質量的夜拍人像圖像也為視覺表現加了不少分。
而在 AirPods Pro 的產品介紹頁中,交互動畫被髮揮到了一個新的高度。在它的產品介紹中其實有一個比較特殊的交互。為了強調 AirPods Pro 的貼合性,蘋果特別加入了一個人佩戴 AirPods Pro 甩頭的動畫。
如此大幅度的甩動,AirPods Pro 還是不會掉,極為直觀的體現了 AirPods Pro 的佩戴穩定性。
順便説下,下滑時動畫會直接完成交互動作,而如果你在途中停頓且上滑時,這一動畫還能回到之前的狀態,看起來就有一些「鬼畜」,刷網頁也變得有趣了起來。
▲ 快速上下滑動,場面就變得「鬼畜」了
類似的動畫在 AirPods Pro 介紹頁中有很多。
相比傳統的網頁顯示內容,在視差滾動、交互動畫以及相應圖片、文案的加持下,圖像的美觀度、層次性都獲得了加強,觀看體驗獲得了極大的提升。
在 iPhone 12 Pro 的產品介紹中,隨着用户的滑動,相應的內容才會依次浮現,通過黑背差異以及文字顏色的差異,凸顯了信息的層級,會讓用户不自覺地看向更為明顯的內容,以達到控制用户注意力的目的。
▲不同顏色、字號的文字
而且向上滑動還能返回之前的動畫狀態,可以讓人仔細觀察產品的各個細節。像是 AirPods Pro 有多大,人的實際佩戴大小,它的不同面都有哪些東西,都可以通過視差滾動體現。
同時滑動反饋的參與感,也能促進用户沉浸其中,提升完讀率,相比變化較小的圖文優勢明顯。
當然,這期間也有碎片化時代持續閲讀越來越困難的原因,尤其是要讓用户理解抽象複雜的產品功能、技術。
這也是視差視差滾動和相關的交互動畫技術的另一個優勢,就如同剛剛提到人佩戴 AirPods Pro 甩頭的交互動畫案例,人們能很輕鬆的瞭解佩戴穩定性這一極為抽象的功能。
在蘋果諸多技術、動畫、高清大圖、文案的加持下,用户才能越逛越覺得有趣。
為了讓你看的更爽,蘋果很努力
視差滾動只是蘋果官網所使用的技術的一小部分,從 1997 年喬布斯迴歸蘋果開始,他作為一位極為重視設計的領導者,自然也會對當時公司的品牌展示出口——官網十分在意
從 1997 年到現在,蘋果官網發生翻天覆地的變化,從中我們也能看到蘋果設計的變革和繼承,以及它如何讓人看得更爽。
將 1997 年、1998 年、2001 年這三年的蘋果官網對比,能發現不少設計變革,首先就是排版,1997 年的蘋果官網還是和大多數網頁一樣,相對密集地排列內容。
而到了 1998 年,也就是喬布斯迴歸的第二年,頁面就開始注重排版的疏密程度了,產品為主、文案為輔的設計風格已經顯露了出來,而且雙方的排列也大多是相對稱的,井然有序,這也符合人的閲讀習慣。
人都是視覺動物,圖片永遠是比文字更吸引人的,尤其是在展示消費電子產品時,人們的關注點一般而言都先是圖片,而後才是文字。大標題文案對稱產品高清圖的美感,也讓人閲讀更為舒適。
到了 2001 年,文案和產品的配合已經越來越趨於成熟了,大標題式文字和產品不僅僅在頁面排布上相對應,文案的想象空間也越來越大、越來越符合產品的定位。
沒錯,那句知名的 iPod 產品文案「將一千首歌裝進口袋」也正是在這時出現的。
直至今天蘋果依舊在延續這一設計規則,在 iPad Pro 的產品頁,iPad Pro 的展示斜切角度其實和文案的層疊排布斜度相對稱,而那句「你的下一台電腦,何必是電腦」更是被廣大用户所津津稱道,甚至還延伸出了許多「梗」。
▲ 文案和 iPad Pro 相對稱
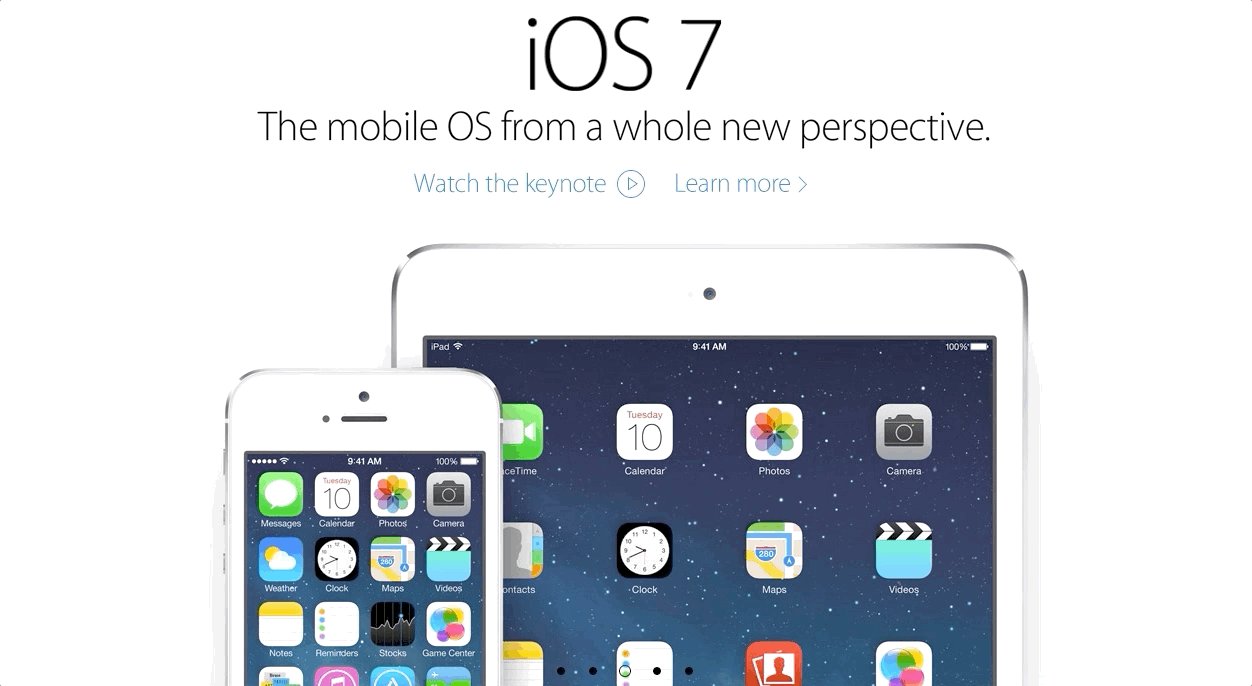
2013 年,是一個變革的年份,隨着 iOS 7 的發佈,蘋果從擬物化設計轉到了扁平化設計,並依靠 iPhone 等產品的優勢,帶起了一股扁平化設計大潮,蘋果官網也在這一股變革風潮中改變。
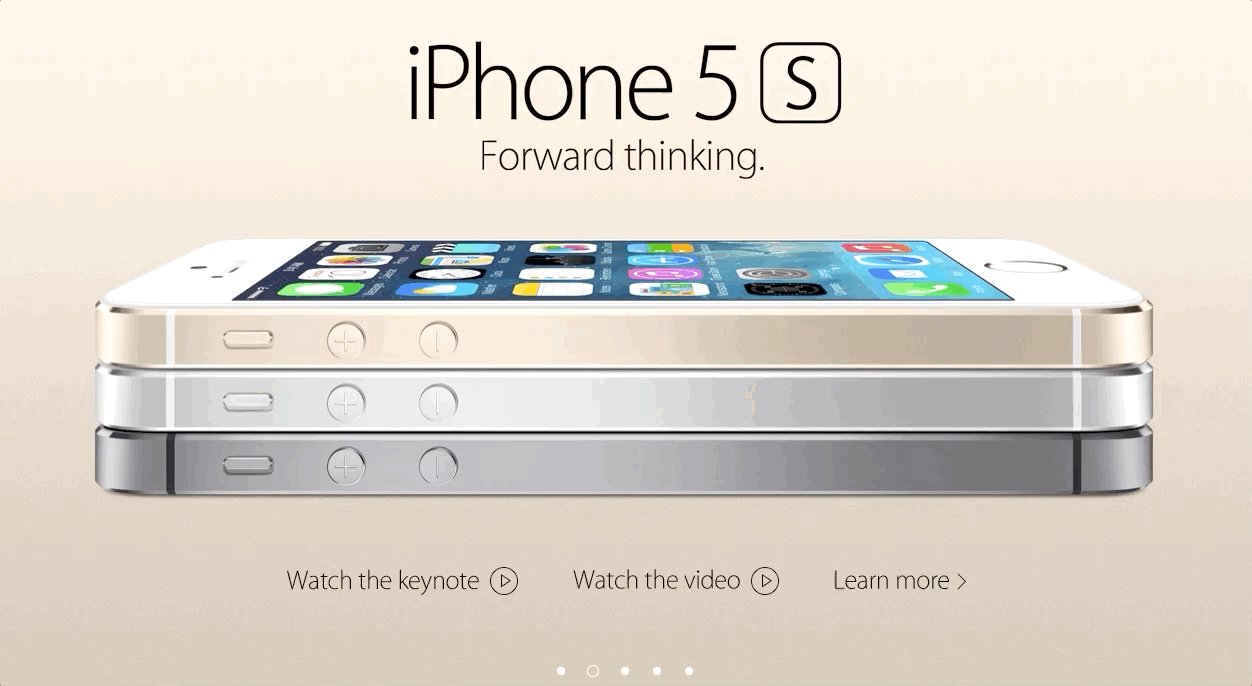
在 2013 年的蘋果官網首頁中,我們可以看到不少按鈕都走向了扁平化,播放按鈕只是一個圓形中間加上一個三角形的抽象表示,現在不少網頁還在用的滾動播放,蘋果 2013 年就用上了。
後來的變化大家可能就比較熟悉了,滾動視差、各種交互動畫的加入,讓網頁的觀看體驗達到了一個新的角度,這期間也能看到蘋果設計的繼承,交互動畫也被蘋果用到了微信上。
去查看它以往的推文,大多都使用了相應 SVG 動畫技術,一步一步指引用户操作、展現內容,極強的創意和視覺美感,都能吸引讀者更好地閲讀和理解內容。
此外,多設備尺寸適配也是蘋果在設計與技術變革上的一個重點,各位留心觀察的話,會發現在 M1 芯片版 MacBook Pro 的產品介紹頁中,有不少內都被一個圓角矩形框所框住了。
除了圓角矩形屬於蘋果的一貫風格,它也能起到適配不同屏幕大小的產品的作用,在 Mac 上打開這一頁面和在 iPhone 上打開,雖然主體內容基本都沒變,但它們的排列卻發生了變化。
▲ 左為電腦桌面端網頁,右為手機移動端網頁
從 1997 年到 2020 年,蘋果在網頁設計、技術這方面的探索,在全球範圍都屬於領先的那一批,將實際觀看和交互體驗,推上了一個又一個新高度。
為什麼蘋果這麼重視網站
對比現如今大部分公司,哪怕是同為頂尖上市公司的微軟,都沒有像蘋果這樣花費大精力在自家官網上,在微軟中文官網上幾乎看不到視差滾動這類技術的存在,更別説一些普通的公司了。
那麼,為什麼蘋果要花費如此大精力去設置網站呢?
首先就是中外互聯網環境差異,現在你可能會發現不少 app 的交互、頁面設計的極為精緻,但 PC 網站卻十分簡陋,原因正是國內移動互聯網的興盛。
相比蘋果這樣的經營長久、甚至見證了互聯網崛起的公司,國內不少公司都是在移動互聯網浪潮中崛起的,像美團、滴滴等都是,它們的用户大多都來自移動互聯網,也就是智能手機用户。
所以像 app、小程序等移動端應用往往更受重視,公司在它們身上花費的人力、物力等資源也更多。
其次就是品牌了,官方網站作為不少用户與公司接觸、產生聯繫的線上入口,第一印象很重要,如果官網十分簡陋,用户對這家公司乃至公司旗下產品恐怕印象都不會太好。
更別説下單購買產品了。
網站,也可以説是一家科技公司的門面,無論是蘋果官網的排版還是頁面黑白之間交替、乃至動畫效果等,都是為了打造「高質感」,讓用户為之信服,網頁都做的如此精緻,產品應該也差不到哪裏去。
而蘋果作為一家科技公司,其產品、技術、功能都相對比較先進,要向大眾解讀抽象且複雜的它們並不算是一件容易的事,尤其是在這樣一個碎片化、強調即時滿足的時代。
內容美觀度、刺激點稍有一點不合理,用户就會關閉頁面。
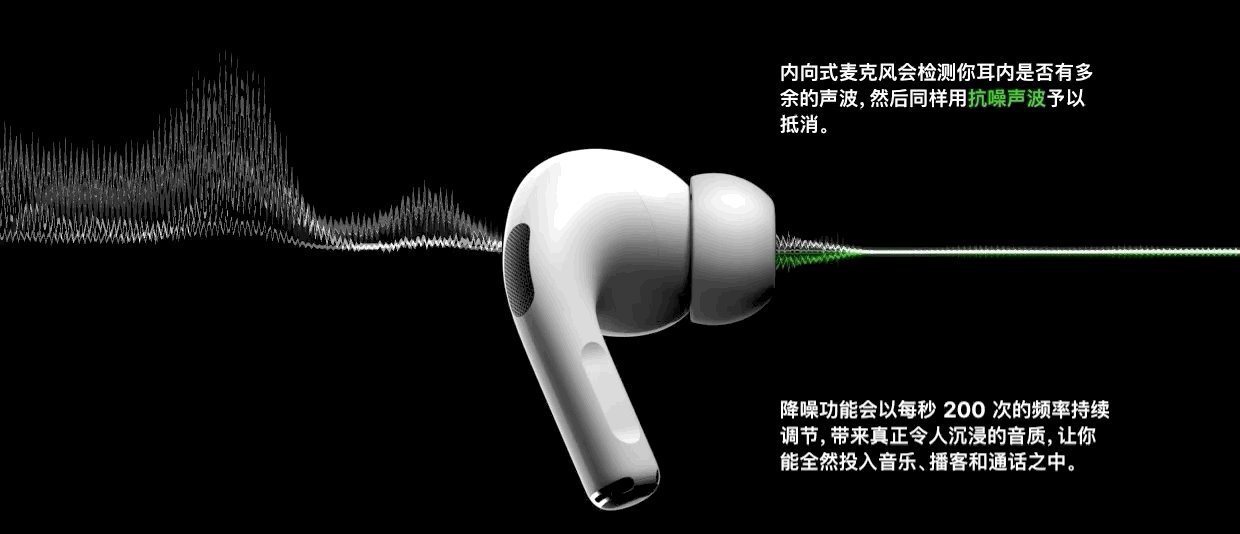
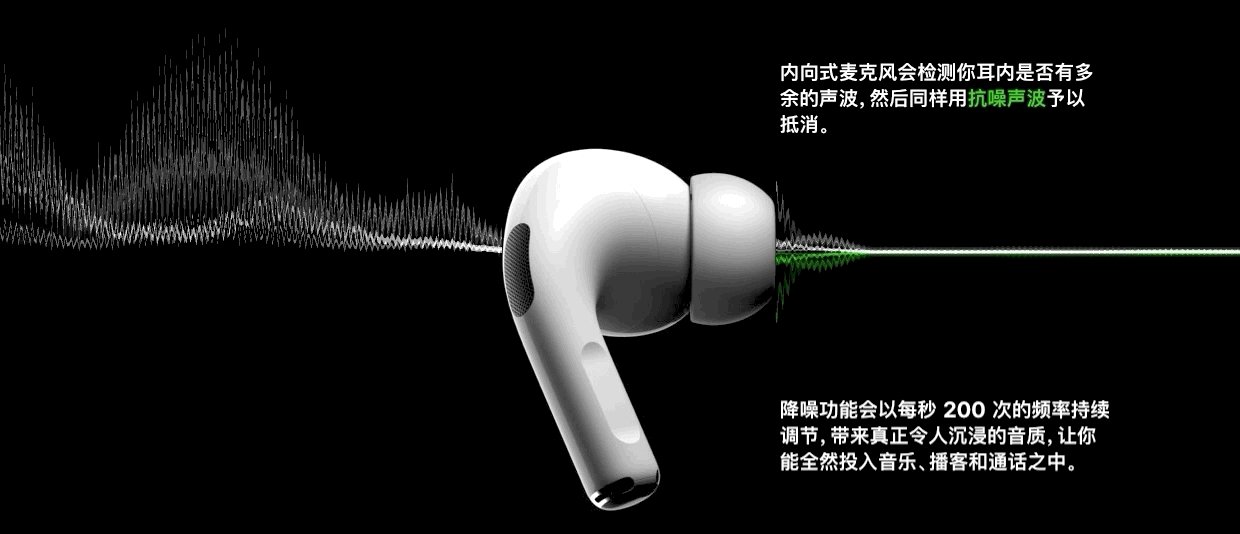
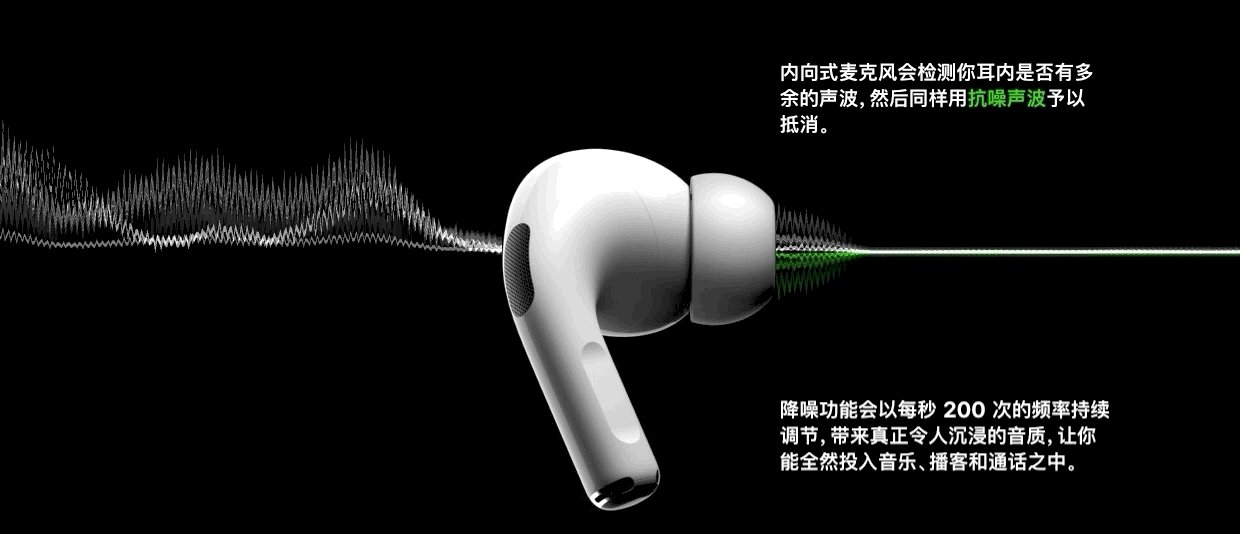
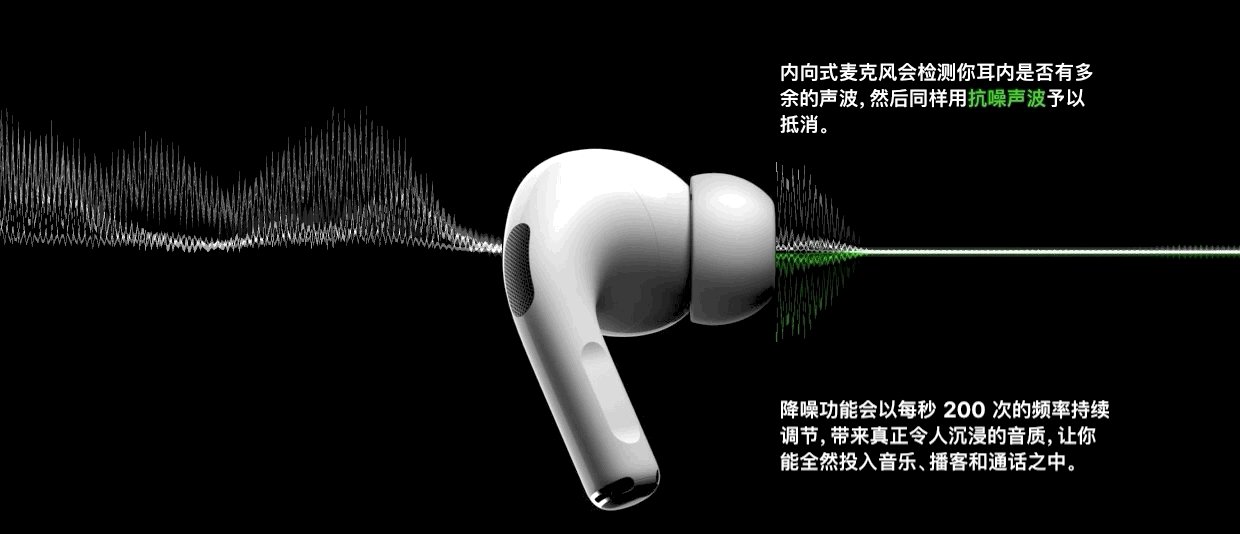
這才有了上文所提到了疏密有序、好文案、視差滾動、交互動畫等等,都是為了讓你能快速理解,AirPods Pro 的降噪功能演示就是一個最好的案例,降噪本來是一個極為抽象的功能,但通過一個音波縮小的動畫就很好的完成了解釋。
最後則是網站對於蘋果的銷售意義了,無論是國內還是國外,蘋果官網都是它最重要的線上銷售渠道之一,其用户流量同樣不小,在 2019 年的 Alexa 全球最受歡迎網站排名中,蘋果就排到了第 54 位。
通過極為順暢、美觀的視覺動畫,蘋果既讓用户瞭解了產品,也建構了一個極為精美的線上體驗場,讓人享受美好的同時又不捨放棄,這和我們此前在《蘋果上線的 iPhone 12 配件搭配頁面,讓雙十一「套路節」顏面掃地》提到的「拿得起,放不下」效應有着異曲同工之妙。
即使在線上也能有極為不錯的產品觀摩體驗,讓人不知不覺中就下單了。
從 1997 年到現在,23 年間蘋果在網頁設計上探索從未停止,才有如今精美、流暢的視覺內容,讓一代又一代人為之傾倒。這或許才是蘋果最為重磅的產品,
資料來源:愛範兒(ifanr)




















請按此登錄後留言。未成為會員? 立即註冊