想象一下,再過 5 年你會以什麼樣的姿勢閲讀這篇文章?
坐在電腦桌前用鼠標滾動頁面?站在地鐵上用手指滑動屏幕?
還是戴着頭顯舒服地躺在沙發上,一個百寸的虛擬大屏懸浮在你面前,你的手隨意地放在腿上,手指輕輕一揮,網頁隨之滾動。
蘋果 Vision Pro 的出現讓這個場景從科幻的想象變成了可以預見的現實未來,我們站在了從移動計算時代跨越到空間計算時代的轉折點。
售價高昂 Vision Pro 註定不會是一款面向大眾的產品,這也意味着我們很難親身「上頭」感受屬於下一個時代的視聽體驗。
不過我們可以從蘋果官方的開發指南課程中找到一些系統設計細節,幫助我們理解「空間計算」和我們習以為常的手機、電腦體驗有什麼不同。
在開始之前,我們再來簡單地瞭解一下 Vision Pro 是一台怎樣的設備:
Vision Pro 外置 12 個相機、5 個傳感器,可以拍攝下你面前的真實空間,並且記錄下深度信息,渲染成具有空間感的影像。
然後,通過內置的超高解析力 micro-OLED 屏幕(雙眼 2300 萬像素),你可以看到接近現實世界的畫面。
Vision Pro 既不是 AR 也不是單純的 VR,它混合了虛擬與現實,所有的現實影像都是即時採集並渲染而成,所有你可以很輕易地在虛擬畫面和現實畫面間流轉,這也是為什麼蘋果將它定義為空間計算設備——你的房間、你的整個空間都是互動界面。
明確了這一點後,我們就可以比較輕鬆地理解蘋果在設計系統時的邏輯。
我們先從戴上 Vision Pro 後第一眼看到的界面開始。
空間界面
從平面轉化而來的窗口化設計
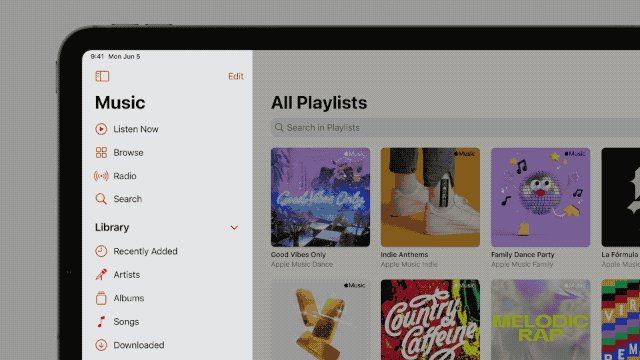
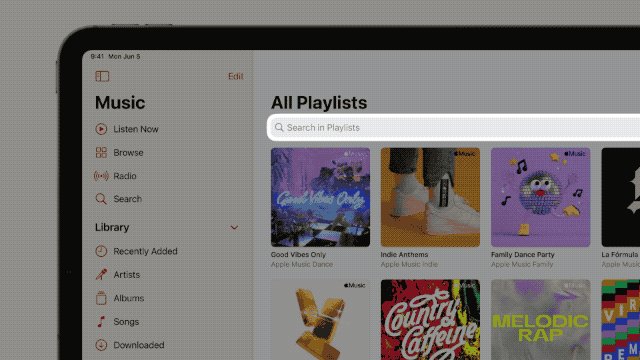
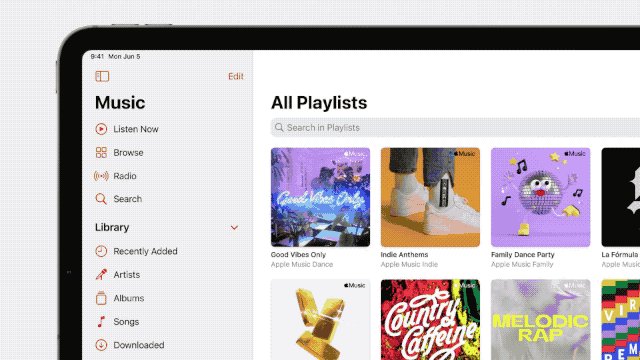
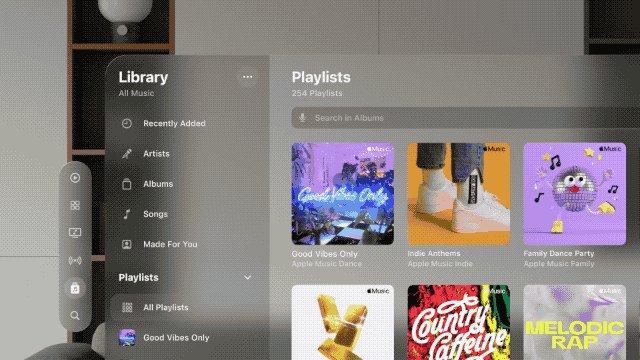
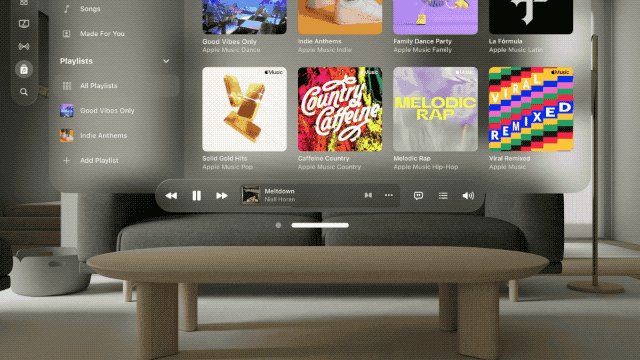
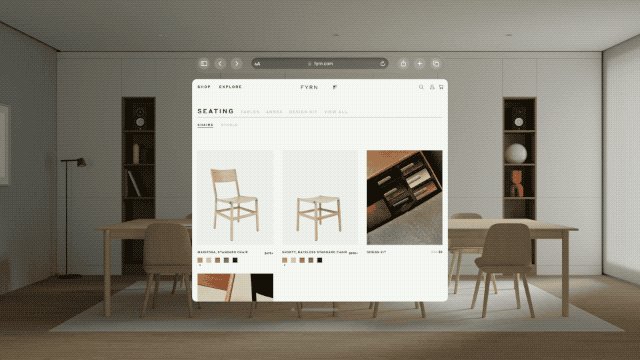
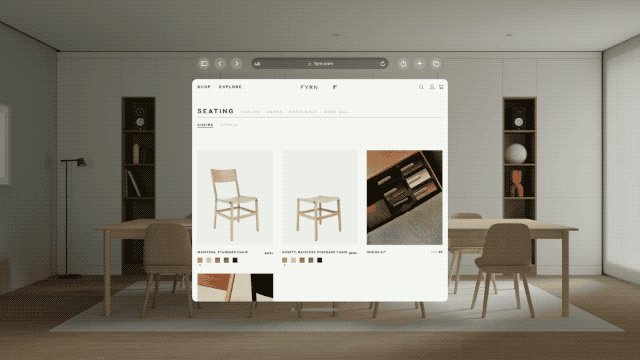
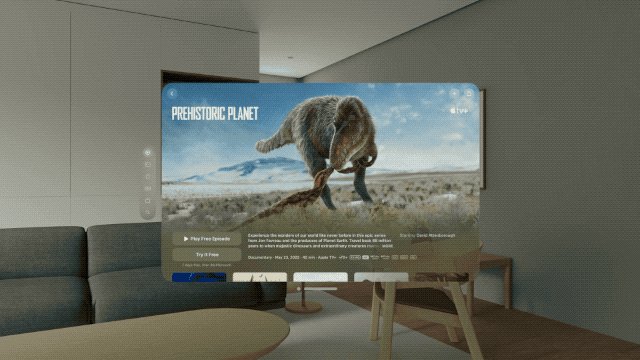
vision OS 的界面第一眼看上並沒有像《鋼鐵俠》等電影裏的全系操作介面那樣看起來那麼科幻,它就是很簡潔的一個窗口。
這是蘋果有意為之的設計,它稱之為「熟悉感」。這是因為窗口界面是絕大多數人都能立即理解並快速上手的交互界面,你會本能點下搜索框進行搜索、在分欄找到類別目錄,幾乎沒有學習成本。
這對一個全新的交互界面來説尤為重要。
窗口三大基礎操作
窗口跳出了屏幕來到你房間,在交互上也有了一些變化。
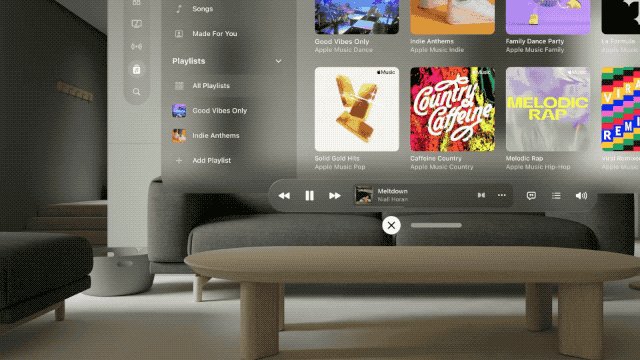
蘋果重新設計了關閉按鈕、拖拽欄和縮放按鈕,其中關閉按鈕和拖拽欄集合在窗口的底部中間。
眼睛注視着拖拽欄(內部有眼球追蹤),然後用手指一捏就可以把窗口拖到你想要的位置。
縮放按鈕位於窗口的角落,當你注視時就會出現,同樣的手指一捏就可以調整窗口的大小。
隨內容而變的窗口
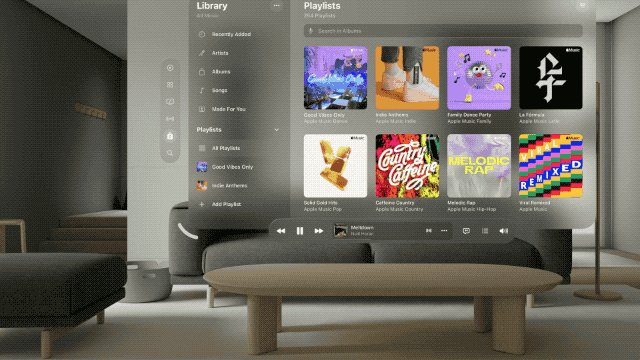
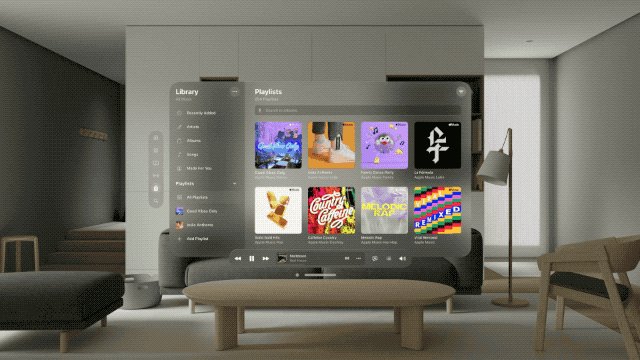
脱離了屏幕的限制,窗口可以變得無限大,直到 360 度填充滿整個房間,同時也可以變得足夠小,懸浮在你的巴掌上。
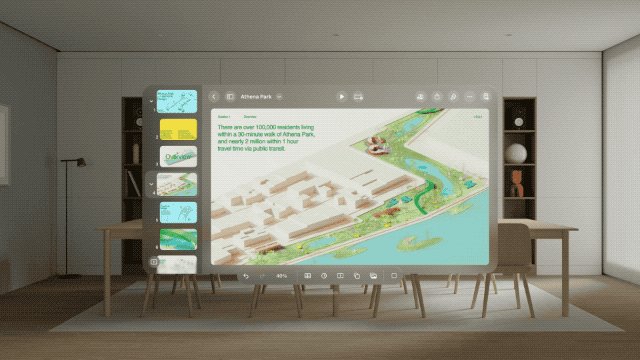
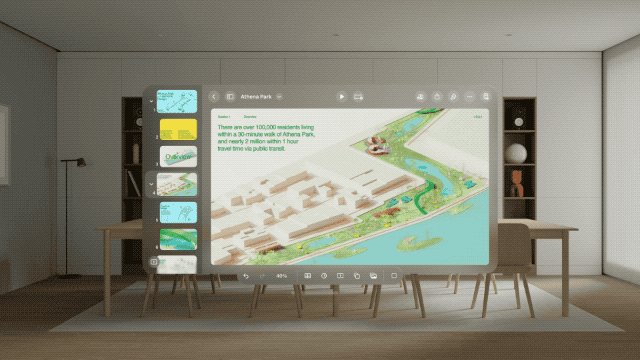
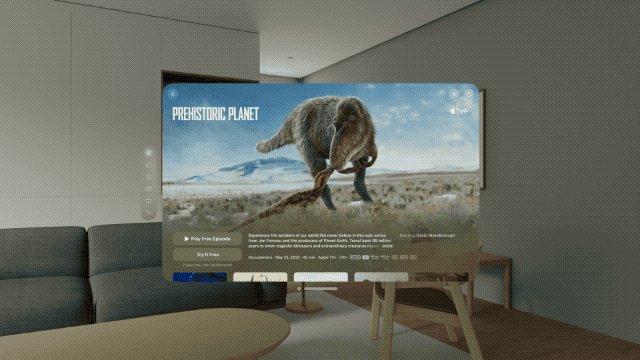
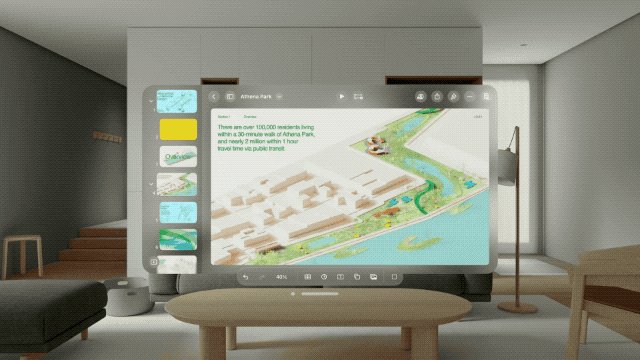
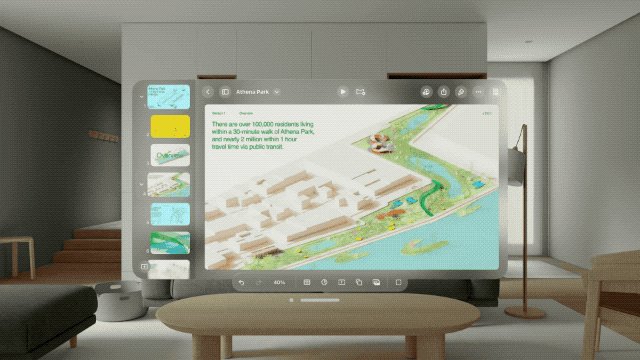
這時候窗口的大小應該就要由展現的內容來決定,例如用 Safari 瀏覽網頁時窗口要變得修長一點,製作 Keynote 要變得矮胖一點,展示 Keynote 時或者看視頻,又要變得更大一點。
總之,在空間裏,窗口是非常靈活多變的,這是與平面交互最大的不同。
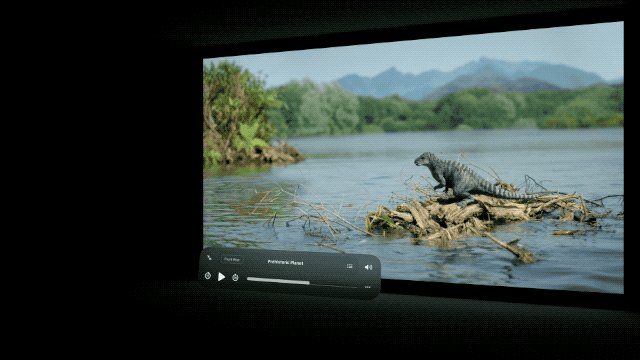
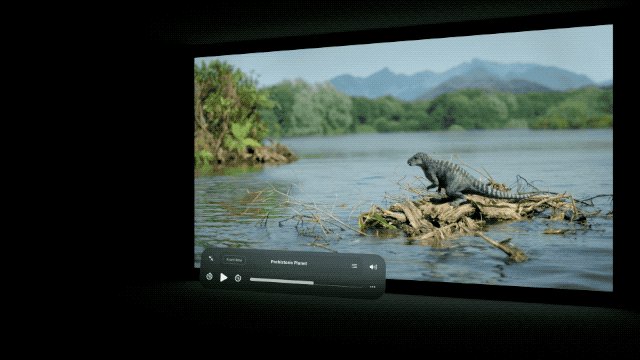
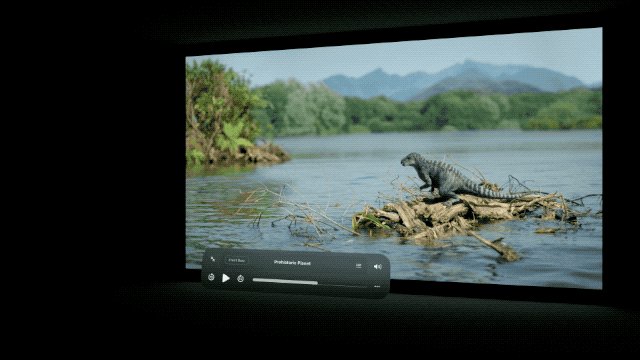
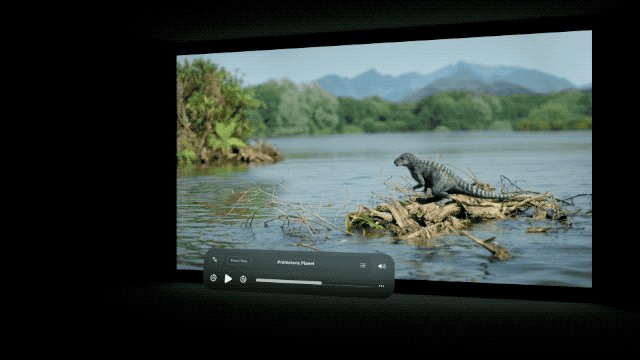
重新設計的窗口界面
用户的注意力在空間更容易被分散,因此蘋果對窗口界面做了重新的設計,例如分離內容欄和操作欄,讓用户可以把注意力集中到內容上。
在看電影或者展示 Keynote,操控欄也被分離了出來,並且在深度上相較播放界面離用户更近,這樣用户就可以更輕鬆地操控界面。
隨身而動的窗口
頭顯是個移動性很高的設備,用户可能以站着、坐着、躺着等不同的姿勢、不同的角度來瀏覽,因此窗口應該要適應用户的視線。
一般來説,窗口都會展現在用户視線都正前方,當你仰躺時,窗口則會漂浮在半空中向你傾斜。
頭顯上的「Home 鍵」
用户還會帶着頭顯四處轉頭看,或者走來走去,這時候窗口要始終保持在用户視線的中間嗎?
蘋果給出的建議是:千萬不要,因為這可能會讓用户以為他卡住了。
窗口理應固定在空間的某個位置,就像個實體物品一樣,不隨用户的視線而改變。
當用户需要重新回到窗口的內容上時,按下 Vision Pro 上的數字表冠,窗口就會重新固定到當前視線的前方,相當於手機上的 Home 鍵。
營造沉浸感
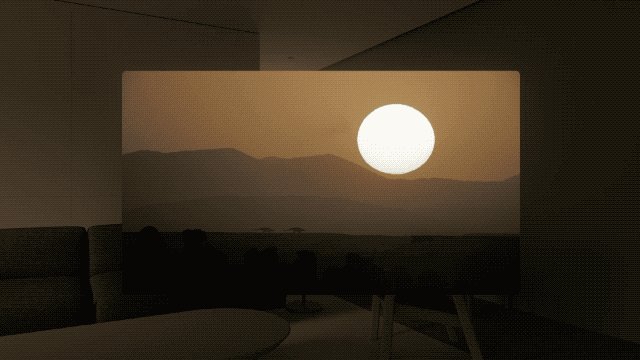
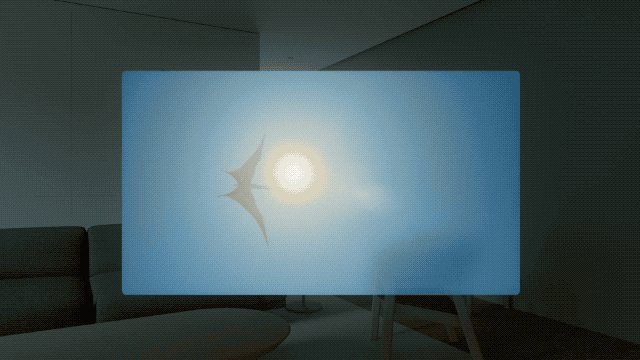
為了讓用户從現實世界沉浸到虛擬內容之中,蘋果提出了一個名為「Dimming(暗淡)」的效果——調暗窗口之外的亮度,讓用户更專注地看窗口上的內容。
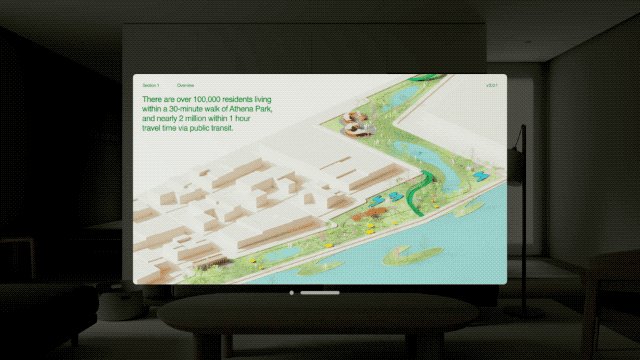
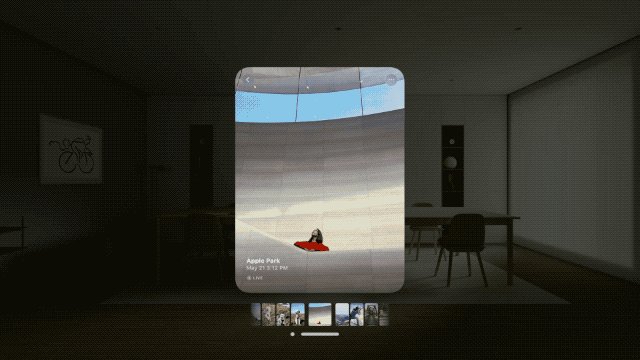
例如當你翻看照片或者看視頻時,環境四周的亮度就會自動調低,沉浸感更強。
空間映射
營造沉浸感本質上就是説服用户的大腦,讓他相信眼前看到的都是真實發生的。蘋果的做法是給虛擬物體以現實的映射。
例如當你在把窗口放在桌子上時,桌子上會有一個依稀的影子,當你在一個全景式的環境看電影時,窗口的上下平面會有輕微的反射,就像你平時關上燈看電視一樣。
別小看這些細節,正是這些你可能注意不到卻又覺得理所當然的細節,填補上了虛擬與現實相接時產生的「縫隙」,讓你沉浸其中。
妥善利用空間
我們已經講了非常多的原理和設計細節,讓我們用一個實際應用來沖淡枯燥感。
正如前文所説,在空間之中窗口的大小應該是隨內容而動態調整的。
當你製作 Keynote 時,窗口大小適中,方便你操作;當你預覽 Keynote 時,窗口會變大並有一點環繞感,周圍的亮度會調低讓你沉浸其中。
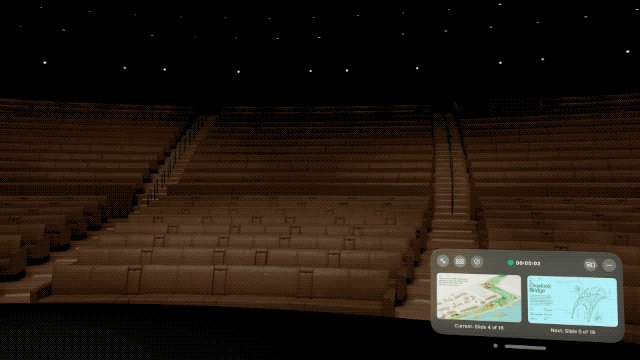
而當你要演講或者彩排時,Keynote 會進入一個完全虛擬的舞台界面,而你就站在舞台中間,全方位感受上台演講的感覺。
這時候,其他用户也可以進入你的「共享空間」,聆聽你的演講,這就是蘋果定義的「只有空間設備才能帶來的體驗」。
少即是多(Do more with less)
怎樣營造影院感?放幾張紅座椅,中間放個投影儀,兩側再放幾個安全出口?
蘋果認為,在地板和天花板上微妙的光線反射就能給人一種真實空間的感覺,而不需要把所有細節都勾勒出來,這是一個很重要的設計原則。
好的空間設計應該考慮如何使應用變得有價值、引人入勝,並且願意讓用户把應用「放」進他們的空間之中。
空間交互
所見即所得
前文我們稍稍提了一下怎樣與空間的界面交互,是不是感覺一切自然地恰如其分,以至於感受不到科技或者硬件的存在。
過去我們操作機器需要通過按鈕、搖桿,而在 Vision Pro,你只需要用到你的眼睛、手和嘴巴就能直接與機器互動。
先來説眼睛。
在 Vision Pro 上,你的視線就是你的鼠標,當你的眼睛掃過窗口時,圖標們隨之產生一個高亮變化,給你實時的反饋。
這些高亮變化就像是磁感線,把你眼睛掃過的軌跡給描繪了出來,時刻提醒你正在注視什麼東西。
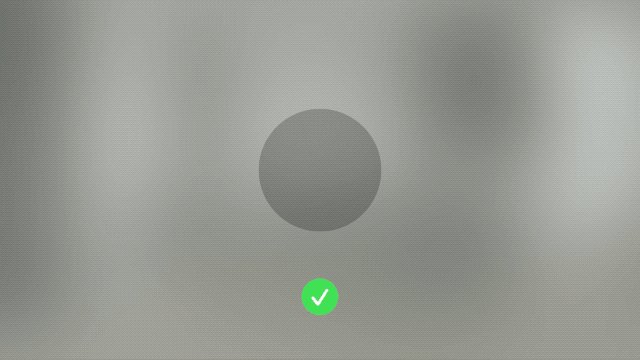
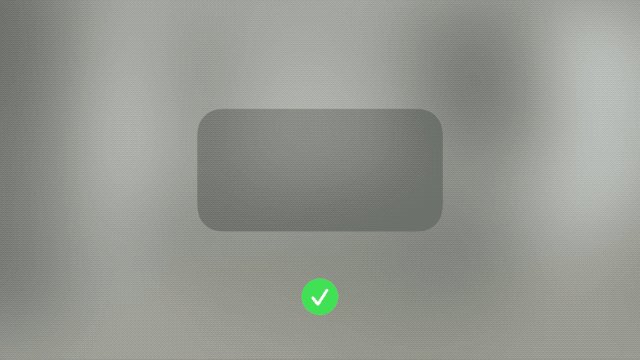
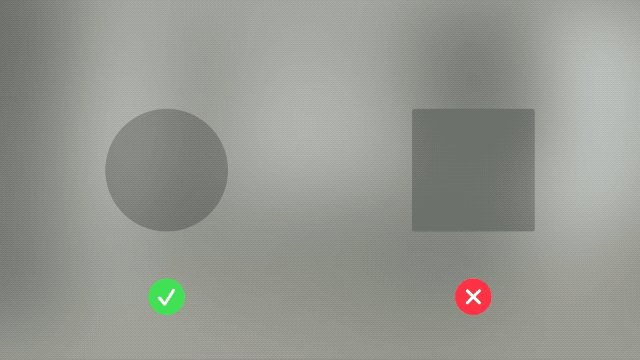
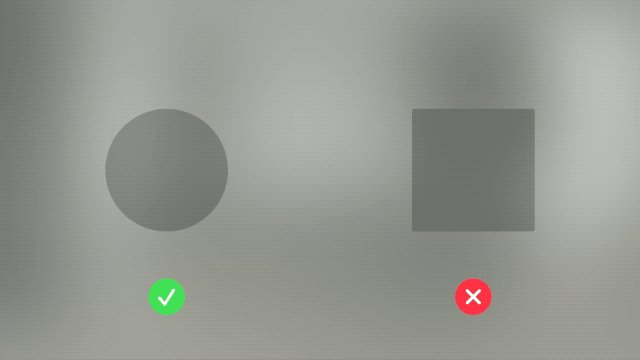
由於眼睛交互的優先級非常高,visionOS 所有設計的首要任務就是討好眼睛,在這裏你看到的所有按鈕和窗口都會是圓潤的,抹去了所有的稜角。
注視的魔力
視線是個很有意思的交互方式——當你注視着某樣東西時,那就意味着你對它感興趣。
因此,當你注視某個元素時,系統會知道你想要與之互動,觸發一些小功能。
例如當你注視目錄時會出現詳細的介紹,當你注視麥克風時會觸發 Siri 輸入。
這就像 3D Touch 一樣,當你用力按下 iPhone 的屏幕,會出現次級菜單。
不同的是,用眼神操作更加自然和輕鬆。
手的魔力
2007 年,喬布斯在 iPhone 上用兩根手指縮放照片,給世界帶來了多點觸控交互。
時至今日,你的手指依然魔力不減。
蘋果給出了 6 種基礎手勢,分別是點、雙擊點、捏住、拖拽、放大縮小以及旋轉。
結合起眼神追蹤,整個交互就變得非常得自然。
例如你要放大照片的某一個點,只需要盯住它,然後雙手往外一拉。
當你要在空間畫畫時,直接捏起手指,注視着畫布,看到哪就能畫到哪。這可比傳統 VR 的手柄操作輕鬆太多。
實體映射
用手交互很方便,但美中不足的是用户不能感受到觸覺的反饋。
為了解決這個問題,蘋果在視覺和聽覺上做了相應的實體映射,給用户營造出彷彿在與實物交互的真實感。
以操作頻率非常高的敲擊鍵盤為例,當你的手指劃過鍵盤上空時,鍵盤會有追蹤的高亮效果,而當你敲下按鍵時,按鍵會輕輕彈起一下,併發出像 iPhone 鍵盤一樣的敲擊聲。
關於鍵盤還有一個很有未來感的細節,當你用藍牙連接 Magic Keyboard 鍵盤時,在鍵盤的上空會出現虛擬的提示詞彈窗,讓你感受到真正的虛擬現實相結合。
空間音頻
賦予音頻指向性關於空間音頻我們已經討論過非常多次,現在空間音頻技術終於來到了屬於它的舞台——一個真正的空間。
利用空間音頻技術,蘋果可以還原聲音「本來的樣貌」:聲音應該具有指向性,發聲物在哪裏,聲音就從哪裏傳出來。
例如當你沉浸在湖景之中時,水流聲是從湖水傳過來,蟲鳴聲是從草叢傳過來,而時不時的鳥叫聲是從遠方的森林傳過來。
所有的聲音應該像真實世界一樣,這也是空間音頻最大的意義。
利用聲音給予反饋
聲音也是交互反饋中很重要的一部份,這在蘋果其他的產品上都有體現,正如前文所説,當你在用敲擊鍵盤會有敲擊聲,當你滑動照片時會有輕微的提示聲。
關於反饋聲,蘋果特別強調這會是用户經常聽到的聲音,設計師一定要做到隱於無感,否則容易引得厭煩。
用聲音做畫卷
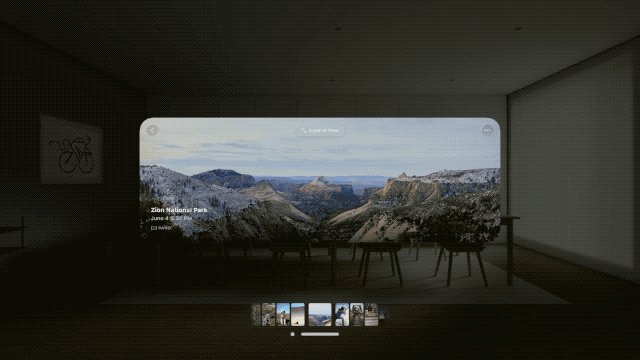
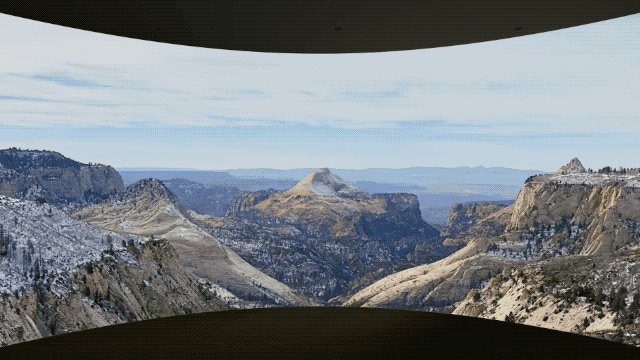
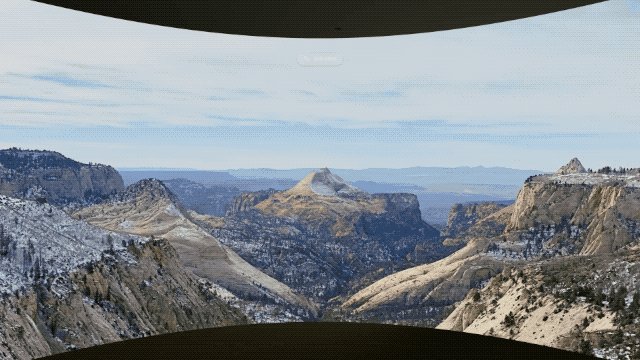
蘋果在發佈會上着重介紹了沉浸式界面這一功能:你可以進入一個實拍的虛擬環境,感受一派祥和。
那麼這個沉浸式風景是怎麼打造的呢?蘋果的聲音設計師前往現場錄製了大量的聲音,確保能夠記錄下該地從早到晚的聲音變化過程。
但如果直接使用現場錄製的聲音的話,會有大量人們不需要的噪音,於是設計師們用指向性麥克風把所需的聲音從一片嘈雜中分離出來,重新混音。
整個過程就像作畫一樣,設計師把需要用到的聲音放到對應的空間位置,最後合成出能讓風景美如畫的祥和配音。
未來的開始
通過這些細節不難看出,Vision Pro 或者説 visionOS 已經是一個完成度很高的產品,「空間計算」不是一個虛無縹緲的科幻猜想,而是一個即將落地的未來。
Vision Pro 就像是架在科技發展之路上的一台「望遠鏡」,讓我們窺見了未來生活的一角。
但請注意,它不是通往未來的「火箭」,不能立即帶你進入《頭號玩家》裏的元宇宙,蘋果只是搭起了一個最像樣的架子,還需要更多內容作為填充。
我們不妨期待一下,在蘋果的號召之下,VR 產品和內容會發生怎樣的變化,我們習以為常的生活,又會被「空間計算」以怎麼樣的方式顛覆。
資料來源:愛範兒(ifanr)
坐在電腦桌前用鼠標滾動頁面?站在地鐵上用手指滑動屏幕?
還是戴着頭顯舒服地躺在沙發上,一個百寸的虛擬大屏懸浮在你面前,你的手隨意地放在腿上,手指輕輕一揮,網頁隨之滾動。
蘋果 Vision Pro 的出現讓這個場景從科幻的想象變成了可以預見的現實未來,我們站在了從移動計算時代跨越到空間計算時代的轉折點。
售價高昂 Vision Pro 註定不會是一款面向大眾的產品,這也意味着我們很難親身「上頭」感受屬於下一個時代的視聽體驗。
不過我們可以從蘋果官方的開發指南課程中找到一些系統設計細節,幫助我們理解「空間計算」和我們習以為常的手機、電腦體驗有什麼不同。
在開始之前,我們再來簡單地瞭解一下 Vision Pro 是一台怎樣的設備:
Vision Pro 外置 12 個相機、5 個傳感器,可以拍攝下你面前的真實空間,並且記錄下深度信息,渲染成具有空間感的影像。
然後,通過內置的超高解析力 micro-OLED 屏幕(雙眼 2300 萬像素),你可以看到接近現實世界的畫面。
Vision Pro 既不是 AR 也不是單純的 VR,它混合了虛擬與現實,所有的現實影像都是即時採集並渲染而成,所有你可以很輕易地在虛擬畫面和現實畫面間流轉,這也是為什麼蘋果將它定義為空間計算設備——你的房間、你的整個空間都是互動界面。
明確了這一點後,我們就可以比較輕鬆地理解蘋果在設計系統時的邏輯。
我們先從戴上 Vision Pro 後第一眼看到的界面開始。
空間界面
從平面轉化而來的窗口化設計
vision OS 的界面第一眼看上並沒有像《鋼鐵俠》等電影裏的全系操作介面那樣看起來那麼科幻,它就是很簡潔的一個窗口。
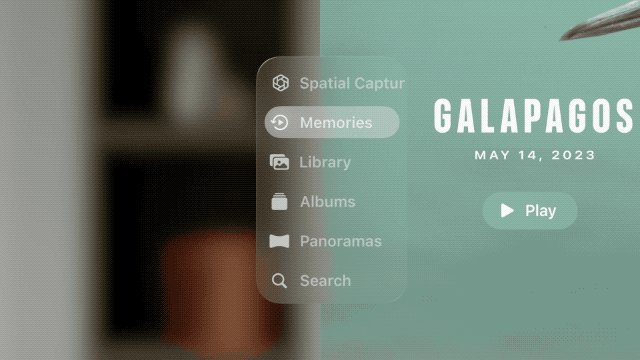
這是蘋果有意為之的設計,它稱之為「熟悉感」。這是因為窗口界面是絕大多數人都能立即理解並快速上手的交互界面,你會本能點下搜索框進行搜索、在分欄找到類別目錄,幾乎沒有學習成本。
這對一個全新的交互界面來説尤為重要。
窗口三大基礎操作
窗口跳出了屏幕來到你房間,在交互上也有了一些變化。
蘋果重新設計了關閉按鈕、拖拽欄和縮放按鈕,其中關閉按鈕和拖拽欄集合在窗口的底部中間。
眼睛注視着拖拽欄(內部有眼球追蹤),然後用手指一捏就可以把窗口拖到你想要的位置。
縮放按鈕位於窗口的角落,當你注視時就會出現,同樣的手指一捏就可以調整窗口的大小。
隨內容而變的窗口
脱離了屏幕的限制,窗口可以變得無限大,直到 360 度填充滿整個房間,同時也可以變得足夠小,懸浮在你的巴掌上。
這時候窗口的大小應該就要由展現的內容來決定,例如用 Safari 瀏覽網頁時窗口要變得修長一點,製作 Keynote 要變得矮胖一點,展示 Keynote 時或者看視頻,又要變得更大一點。
總之,在空間裏,窗口是非常靈活多變的,這是與平面交互最大的不同。
重新設計的窗口界面
用户的注意力在空間更容易被分散,因此蘋果對窗口界面做了重新的設計,例如分離內容欄和操作欄,讓用户可以把注意力集中到內容上。
在看電影或者展示 Keynote,操控欄也被分離了出來,並且在深度上相較播放界面離用户更近,這樣用户就可以更輕鬆地操控界面。
隨身而動的窗口
頭顯是個移動性很高的設備,用户可能以站着、坐着、躺着等不同的姿勢、不同的角度來瀏覽,因此窗口應該要適應用户的視線。
一般來説,窗口都會展現在用户視線都正前方,當你仰躺時,窗口則會漂浮在半空中向你傾斜。
頭顯上的「Home 鍵」
用户還會帶着頭顯四處轉頭看,或者走來走去,這時候窗口要始終保持在用户視線的中間嗎?
蘋果給出的建議是:千萬不要,因為這可能會讓用户以為他卡住了。
窗口理應固定在空間的某個位置,就像個實體物品一樣,不隨用户的視線而改變。
當用户需要重新回到窗口的內容上時,按下 Vision Pro 上的數字表冠,窗口就會重新固定到當前視線的前方,相當於手機上的 Home 鍵。
營造沉浸感
為了讓用户從現實世界沉浸到虛擬內容之中,蘋果提出了一個名為「Dimming(暗淡)」的效果——調暗窗口之外的亮度,讓用户更專注地看窗口上的內容。
例如當你翻看照片或者看視頻時,環境四周的亮度就會自動調低,沉浸感更強。
空間映射
營造沉浸感本質上就是説服用户的大腦,讓他相信眼前看到的都是真實發生的。蘋果的做法是給虛擬物體以現實的映射。
例如當你在把窗口放在桌子上時,桌子上會有一個依稀的影子,當你在一個全景式的環境看電影時,窗口的上下平面會有輕微的反射,就像你平時關上燈看電視一樣。
別小看這些細節,正是這些你可能注意不到卻又覺得理所當然的細節,填補上了虛擬與現實相接時產生的「縫隙」,讓你沉浸其中。
妥善利用空間
我們已經講了非常多的原理和設計細節,讓我們用一個實際應用來沖淡枯燥感。
正如前文所説,在空間之中窗口的大小應該是隨內容而動態調整的。
當你製作 Keynote 時,窗口大小適中,方便你操作;當你預覽 Keynote 時,窗口會變大並有一點環繞感,周圍的亮度會調低讓你沉浸其中。
而當你要演講或者彩排時,Keynote 會進入一個完全虛擬的舞台界面,而你就站在舞台中間,全方位感受上台演講的感覺。
這時候,其他用户也可以進入你的「共享空間」,聆聽你的演講,這就是蘋果定義的「只有空間設備才能帶來的體驗」。
少即是多(Do more with less)
怎樣營造影院感?放幾張紅座椅,中間放個投影儀,兩側再放幾個安全出口?
蘋果認為,在地板和天花板上微妙的光線反射就能給人一種真實空間的感覺,而不需要把所有細節都勾勒出來,這是一個很重要的設計原則。
好的空間設計應該考慮如何使應用變得有價值、引人入勝,並且願意讓用户把應用「放」進他們的空間之中。
空間交互
所見即所得
前文我們稍稍提了一下怎樣與空間的界面交互,是不是感覺一切自然地恰如其分,以至於感受不到科技或者硬件的存在。
過去我們操作機器需要通過按鈕、搖桿,而在 Vision Pro,你只需要用到你的眼睛、手和嘴巴就能直接與機器互動。
先來説眼睛。
在 Vision Pro 上,你的視線就是你的鼠標,當你的眼睛掃過窗口時,圖標們隨之產生一個高亮變化,給你實時的反饋。
這些高亮變化就像是磁感線,把你眼睛掃過的軌跡給描繪了出來,時刻提醒你正在注視什麼東西。
由於眼睛交互的優先級非常高,visionOS 所有設計的首要任務就是討好眼睛,在這裏你看到的所有按鈕和窗口都會是圓潤的,抹去了所有的稜角。
注視的魔力
視線是個很有意思的交互方式——當你注視着某樣東西時,那就意味着你對它感興趣。
因此,當你注視某個元素時,系統會知道你想要與之互動,觸發一些小功能。
例如當你注視目錄時會出現詳細的介紹,當你注視麥克風時會觸發 Siri 輸入。
這就像 3D Touch 一樣,當你用力按下 iPhone 的屏幕,會出現次級菜單。
不同的是,用眼神操作更加自然和輕鬆。
手的魔力
2007 年,喬布斯在 iPhone 上用兩根手指縮放照片,給世界帶來了多點觸控交互。
時至今日,你的手指依然魔力不減。
蘋果給出了 6 種基礎手勢,分別是點、雙擊點、捏住、拖拽、放大縮小以及旋轉。
結合起眼神追蹤,整個交互就變得非常得自然。
例如你要放大照片的某一個點,只需要盯住它,然後雙手往外一拉。
當你要在空間畫畫時,直接捏起手指,注視着畫布,看到哪就能畫到哪。這可比傳統 VR 的手柄操作輕鬆太多。
實體映射
用手交互很方便,但美中不足的是用户不能感受到觸覺的反饋。
為了解決這個問題,蘋果在視覺和聽覺上做了相應的實體映射,給用户營造出彷彿在與實物交互的真實感。
以操作頻率非常高的敲擊鍵盤為例,當你的手指劃過鍵盤上空時,鍵盤會有追蹤的高亮效果,而當你敲下按鍵時,按鍵會輕輕彈起一下,併發出像 iPhone 鍵盤一樣的敲擊聲。
關於鍵盤還有一個很有未來感的細節,當你用藍牙連接 Magic Keyboard 鍵盤時,在鍵盤的上空會出現虛擬的提示詞彈窗,讓你感受到真正的虛擬現實相結合。
空間音頻
賦予音頻指向性關於空間音頻我們已經討論過非常多次,現在空間音頻技術終於來到了屬於它的舞台——一個真正的空間。
利用空間音頻技術,蘋果可以還原聲音「本來的樣貌」:聲音應該具有指向性,發聲物在哪裏,聲音就從哪裏傳出來。
例如當你沉浸在湖景之中時,水流聲是從湖水傳過來,蟲鳴聲是從草叢傳過來,而時不時的鳥叫聲是從遠方的森林傳過來。
所有的聲音應該像真實世界一樣,這也是空間音頻最大的意義。
利用聲音給予反饋
聲音也是交互反饋中很重要的一部份,這在蘋果其他的產品上都有體現,正如前文所説,當你在用敲擊鍵盤會有敲擊聲,當你滑動照片時會有輕微的提示聲。
關於反饋聲,蘋果特別強調這會是用户經常聽到的聲音,設計師一定要做到隱於無感,否則容易引得厭煩。
用聲音做畫卷
蘋果在發佈會上着重介紹了沉浸式界面這一功能:你可以進入一個實拍的虛擬環境,感受一派祥和。
那麼這個沉浸式風景是怎麼打造的呢?蘋果的聲音設計師前往現場錄製了大量的聲音,確保能夠記錄下該地從早到晚的聲音變化過程。
但如果直接使用現場錄製的聲音的話,會有大量人們不需要的噪音,於是設計師們用指向性麥克風把所需的聲音從一片嘈雜中分離出來,重新混音。
整個過程就像作畫一樣,設計師把需要用到的聲音放到對應的空間位置,最後合成出能讓風景美如畫的祥和配音。
未來的開始
通過這些細節不難看出,Vision Pro 或者説 visionOS 已經是一個完成度很高的產品,「空間計算」不是一個虛無縹緲的科幻猜想,而是一個即將落地的未來。
Vision Pro 就像是架在科技發展之路上的一台「望遠鏡」,讓我們窺見了未來生活的一角。
但請注意,它不是通往未來的「火箭」,不能立即帶你進入《頭號玩家》裏的元宇宙,蘋果只是搭起了一個最像樣的架子,還需要更多內容作為填充。
我們不妨期待一下,在蘋果的號召之下,VR 產品和內容會發生怎樣的變化,我們習以為常的生活,又會被「空間計算」以怎麼樣的方式顛覆。
資料來源:愛範兒(ifanr)































請按此登錄後留言。未成為會員? 立即註冊